Initiation à l’étalonnage
Bonjour à tous, bonjour à toutes.
Suite à de nombreuses demandes de la part de mes suiveurs, et me rendant compte que cette partie du domaine de la post production attire de plus en plus de monde, je me décide à vous offrir une initiation complète aux techniques de base de l’étalonnage vidéo.
Comme pour le montage, et c’est même encore plus le cas ici, beaucoup de débutants peuvent être déroutés par les termes et les outils même de base, car il faut comprendre d’abord le pourquoi de cet outil et comment il agit pour ensuite l’exploiter à notre convenance.
On part à zéro pour tout le monde en vous détaillant les techniques de colorimétrie des vidéos, ou peut être devrais je dire la technique, car comme vous le verrez dans l’initiation, l’étalonnage s’articule autour d’une seule et même technique que je vais vous détailler pas à pas.
Bonne initiation.

Introduction
L’étalonnage, pourquoi ?
Je pense nécessaire de détailler ce qu’est fondamentalement l’étalonnage et pourquoi cette étape dans notre flux de production.
L’étalonnage possède un deuxième nom moins utilisé mais beaucoup plus instructif sur sa nature : La colorimétrie.
Il s’agit du travail sur les couleurs de vos vidéos, tout simplement. Dès que vous modifiez votre image en lui mettant par exemple une petite couleur orangée, vous faites de l’étalonnage.
Alors la question se pose : Quel est le but de ce travail sur les couleurs ?
Il est multiple, on peut distinguer 3 types d’étalonnages : L’étalonnage correctif, l’étalonnage de continuité et l’étalonnage de style.
2 exemples de mes travaux d’étalonnage sur des projets indépendants.
-
- L’étalonnage correctif est l’étalonnage corrigeant les défauts chromatiques (donc défauts de couleurs) d’une image dû aux conditions de tournage ou aux réglages du caméscope.
-
- L’étalonnage de continuité est l’étalonnage rétablissant les couleurs sur certaines images afin que ces dernières correspondent chromatiquement aux plans précédents/suivants. En tournage, il n’est pas rare de tourner des plans à des moments de la journée espacés, où la lumière du soleil sera donc différente alors que ces plans dans le montage final sont censés se suivre, l’étalonnage permettra donc d’équilibrer les couleurs afin de les faire correspondre entre chaque plan, et assurer ce qu’on appelle la continuité chromatique.
-
- L’étalonnage de style est celui le plus plébiscité par les jeunes vidéastes permettant de donner un look à votre image, une ambiance particulière, afin que votre film ait un rendu visuel unique. En changeant les couleurs, vous changez le ton de la scène, par exemple une image très sombre pourra accentuer l’effet dramatique d’une séquence, à l’inverse une image lumineuse et colorée pourra accentuer son côté jovial. Vous changez également le style général du film. Un film très coloré pourra afficher un rendu plus récent, actuel, alors qu’un film plutôt gris pourra accentuer son aspect vintage, par exemple.
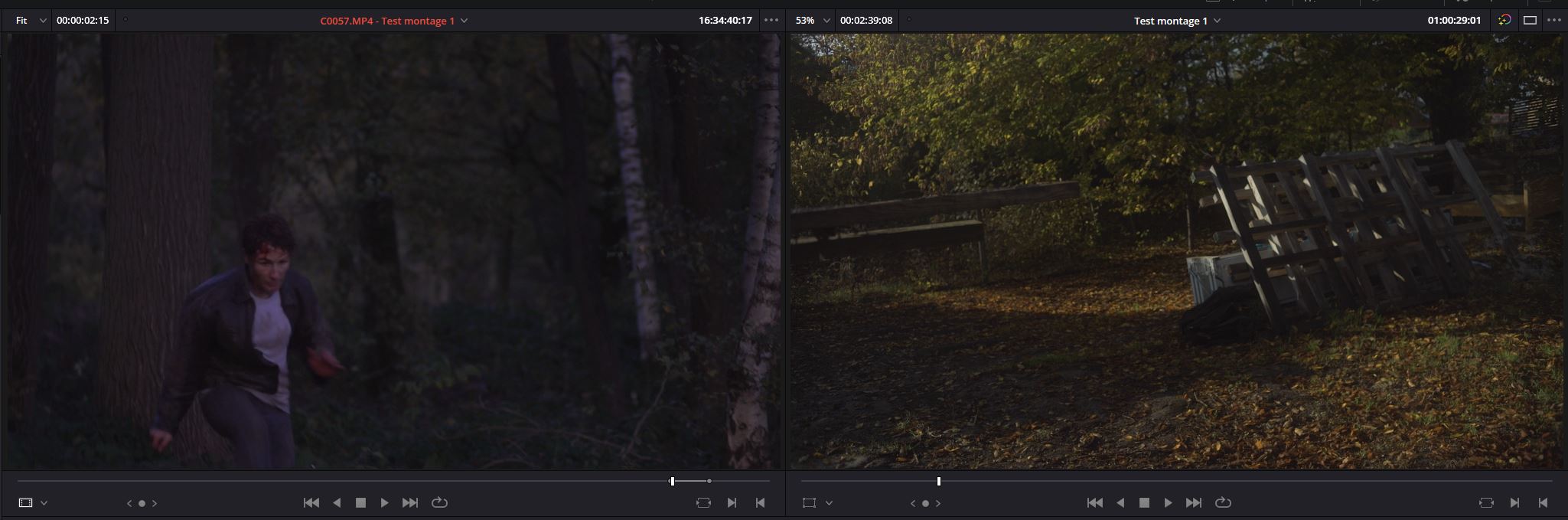
Un exemple ci contre de nécessité d’étalonnage correctif et de continuité dans DaVinci Resolve pour conclure cette partie du pourquoi du comment de l’étalonnage.
Maintenant, et je demande aux personnes allergiques aux sciences de m’excuser, mais pour bien vous introduire la technique fondamentale de l’étalonnage, il sera nécessaire de faire un peu de physique, précisément de l’optique.
La lumière
Pour mieux pouvoir travailler des couleurs, intéressons nous un instant fondamentalement à ce que c’est que la couleur.
La réponse tiens en un seul nom : La couleur, c’est en fait de la lumière. Vous pouvez facilement en faire l’expérience par vous même : Vous êtes dans une pièce avec une balle rouge au centre. Fermez toutes les lampes et bloquez toutes les fenêtres de cette pièce, plongez la dans l’obscurité la plus totale. La balle n’est plus rouge, elle est noire, et vous ne la voyez plus.
Cet objet renvoie en réalité vers vos yeux de la lumière rouge et donc on le voit rouge.
Alors posons nous la question Qu’est ce que c’est que la lumière ?
Et là, la réponse sera plus compliquée. On ne sait pas exactement ce que c’est que la lumière mais ce qu’on sait, c’est que la lumière se comporte physiquement de 2 façons : Tantôt comme un flux de particules, tantôt comme une onde électromagnétique.

L’aspect corpusculaire, donc de flux de particules de la lumière la présente comme composées de tous petits points élémentaires, tout comme votre corps ainsi que tout ce qui vous entoure, vous savez probablement que tout cela est composé d’atomes, des petits bouts élémentaires de matière.
Dans notre cas, ces petits bouts de lumière élémentaires s’appellent des photons.
Cet aspect explique de façon convaincante certains phénomènes optiques comme le fait que la lumière puisse se déplacer dans le vide, et qu’on puisse donc voir de notre ciel notre soleil, notre lune et d’autres astres.
L’aspect ondulatoire présente lui la lumière comme une onde électromagnétique, c’est à dire comme des oscillations entre un champ électrique et un champ magnétique. Pas la peine d’aller dans les détails pour vous perdre en vous expliquant ce qu’est une onde. Retenez simplement que l’onde se compose d’une longueur d’onde et d’une fréquence. Qui correspondent à la longueur d’une oscillation et au nombre d’oscillations par seconde. Cela sera suffisant pour notre leçon.
Cet aspect permet lui d’expliquer de façon convaincante d’autres phénomènes optiques comme la décomposition spectrale de la lumière en couleurs, ce qui nous intéresse donc.

Et voilà, c’est donc sur l’aspect ondulatoire que va s’appuyer les principes optiques de l’étalonnage, nous n’allons pas nous préoccuper de l’aspect corpusculaire.
Considérez donc maintenant que la lumière que vous recevez devant vous est une onde, sa luminosité est le nombre de rayons que vous recevez, plus leur nombre sera élevé, plus la lumière sera brillante et vous éblouira.
Sa fréquence est sa couleur, la variation des fréquences de ces rayons que vous recevez fera donc que vous aurez une lumière verte, rouge, jaune ou autre.
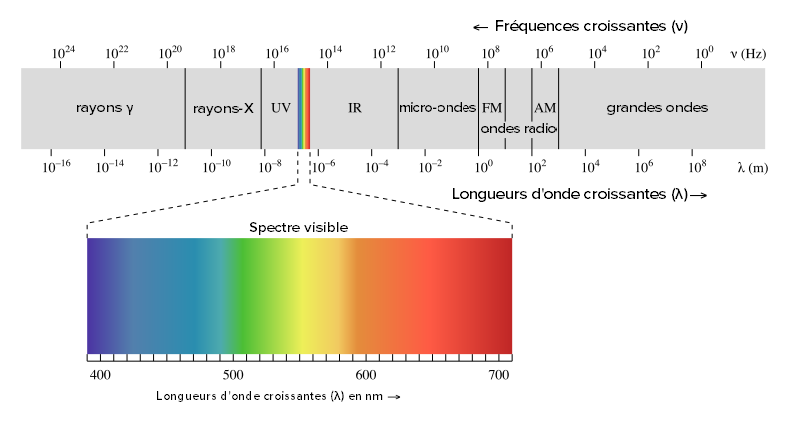
Le spectre des couleurs, donc de fréquences visibles par l’être humain, s’étend du rouge qui correspond à la fréquence la plus basse au violet-bleu, qui correspond à la fréquence la plus élevée.
Au delà de ce spectre visible on retrouve les ondes qui ne sont pas visibles par l’être humain, comme par exemple les infrarouges ayant une fréquence moins élevée que les rouges ou les ultra-violets qui ont une fréquence plus élevée que le violet-bleu, comme vous pouvez le voir sur le spectre électromagnétique détaillé de la lumière ci dessous.
Désolé de vous avoir cassé les pieds avec de la physique élémentaire alors que si vous lisez cette leçon, il est probable que vous n’attendiez qu’une seule chose, c’est de donner un super look à vos vidéos, mais c’est absolument nécessaire pour comprendre la suite, car ce principe de lumière va s’appliquer dans absolument tous les cas de figures, sans exceptions.
Retenez donc bien cette introduction.
La luminance.
Composition de l’image
Maintenant que vous savez que tout ce que vous voyez est de la lumière, vous pourrez facilement comprendre ce qu’est en réalité une image, et c’est bien entendu de la lumière.
Votre téléviseur ou votre écran d’ordinateur, pour vous créer une image, vous envoie de la lumière d’une certaine façon, qui compose votre image.
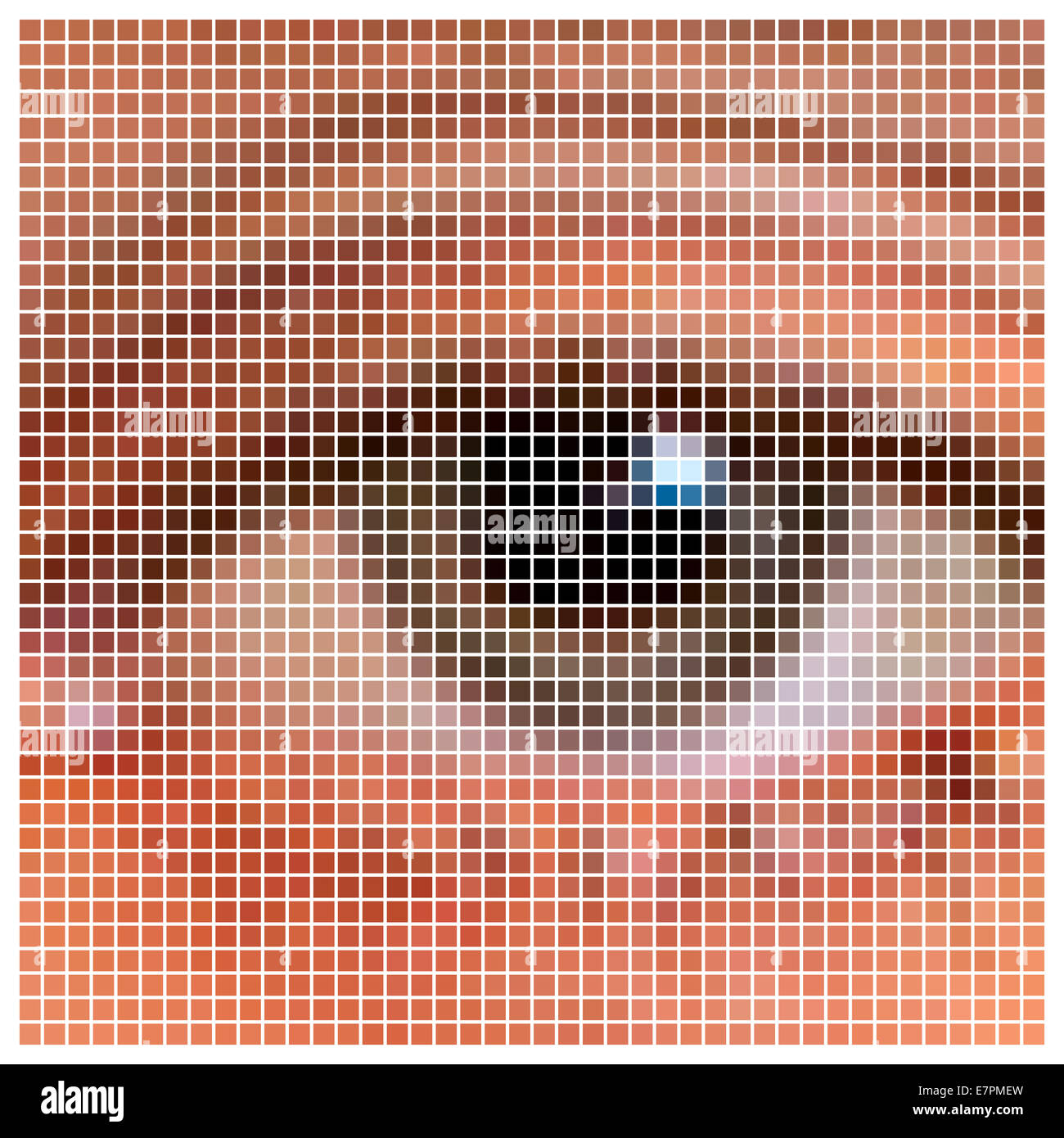
Comment compose t’il cette lumière ? Je pense que ceux qui me lisent le savent, l’image est composée de pixels, des petits carrés alignés qui vont au final constituer votre image. Comme on peut le voir sur cette zone de l’écran zoomée dans l’image ci dessous où l’on distingue chacun des pixels d’une image plus grande.

Question fondamentale donc : Quelle est la différence entre ces pixels fait qu’on obtient une image ? Encore une fois, même réponse : Leur lumière.
Chaque pixel est en fait une zone définie de lumière uniforme. Un pixel enverra uniformément de la lumière bleue, le pixel d’à côté enverra de la lumière blanche et ainsi de suite jusqu’à obtenir notre image.
Question suivante donc : Par quelle méthode un pixel restitue t’il la lumière ?
Et ça, nous allons y répondre maintenant.
L’image achrome
Pour répondre à cette question, nous allons d’abord nous intéresser à l’image achrome, c’est à dire une image dite sans couleur, on va juste voir de plus près la luminosité de l’image sans aller plus loin dans la restitution de la fréquence de cette luminosité, que nous verrons après.

Une image peut exister « sans couleurs », je suppose que vous le savez, une image achrome est une image en noir & blanc.
Une question doit alors vous traverser l’esprit, et elle serait très légitime : Pourquoi une image dite sans couleurs est elle en noir et blanc ?
Une question très intéressante car elle nous renseigne sur la nature de la lumière, et aussi de l’énorme abus de langage qu’on fait quand on parle d’image « sans couleurs » (ainsi que des guillemets que j’ai appliqué sur ce terme).
Pour y répondre, expliquons ce que sont que le noir et le blanc.
- Le Noir est l’absence de lumière, donc l’absence de couleur, ça, vous le comprenez, c’est facile. Une véritable image sans couleur, c’est en fait une image sans lumière, donc une image toute noire. Quand votre écran est éteint, cet écran est noir.
- Le Blanc est en réalité la somme de toutes les fréquences de lumières équilibrées, donc en fait, le blanc est la somme de toutes les couleurs, c’est un peu plus subtil.
Pour faire simple, disons le ainsi : Pas de couleurs, c’est noir, toutes les couleurs, c’est blanc.
On dit donc d’une image achrome qu’elle est sans couleurs car elle ne fait que vous transmettre soit pas de lumière soit de la lumière uniforme en fréquences, sans envoyer une fréquence précise.
Mais vous comprenez maintenant que c’est quelque peu un abus de langage, car en envoyant du blanc, votre image achrome vous envoie physiquement parlant toutes les couleurs.
Ceci dit, observons un instant une image achrome de plus près comme ci dessous. Le tout ne se résume pas à du blanc et du noir, il y a certaines parties qui ne sont pas vraiment blanches et pas vraiment noires. On va voir ça plus en détail

Le signal de luminance
Donc dans la composition de cette image, nous avons des pixels blancs, nous avons des pixels noirs. Que reste il ? Du gris !
Et oui, puisque nos pixels dans notre image achrome ne peuvent restituer que du blanc et du noir, on ne joue en réalité que sur la luminosité des blancs. Un noir est en fait pas de lumière, vous le savez, un blanc est la quantité de lumière maximale. Entre ces deux là, on fait donc varier la quantité de lumière, ce qui vous donne vos intermédiaires qui sont en fait des niveaux de gris. Et voilà notre signal de luminance :
l’image se décompose en tons sombres, tons clairs et tons intermédiaires.
Les illustrations ci dessous vous seront plus explicites.

Tons noirs

Tons clairs

Tons intermédiaires
Maintenant, une question se pose : Comment définir ces tons ?
D’accord des pixels noirs ou gris foncés sont les tons sombres mais où situe t’on cette différence ? A quel niveau un pixel n’est il plus sombre mais intermédiaire et à quel niveau n’est il plus intermédiaire mais clair ?
Et bien, c’est là où va intervenir un terme vous expliquant de façon très claire d’où vient le nom même de la discipline que je vous enseigne :
Nous allons appliquer à nos tons clairs, sombres et intermédiaires des valeurs étalons
Une valeur étalon en métrologie est une valeur définie en un point donné, càd que vous allez prendre un point précis de votre mesure et allez établir ensuite toutes les autres valeurs autour de ce point de référence.
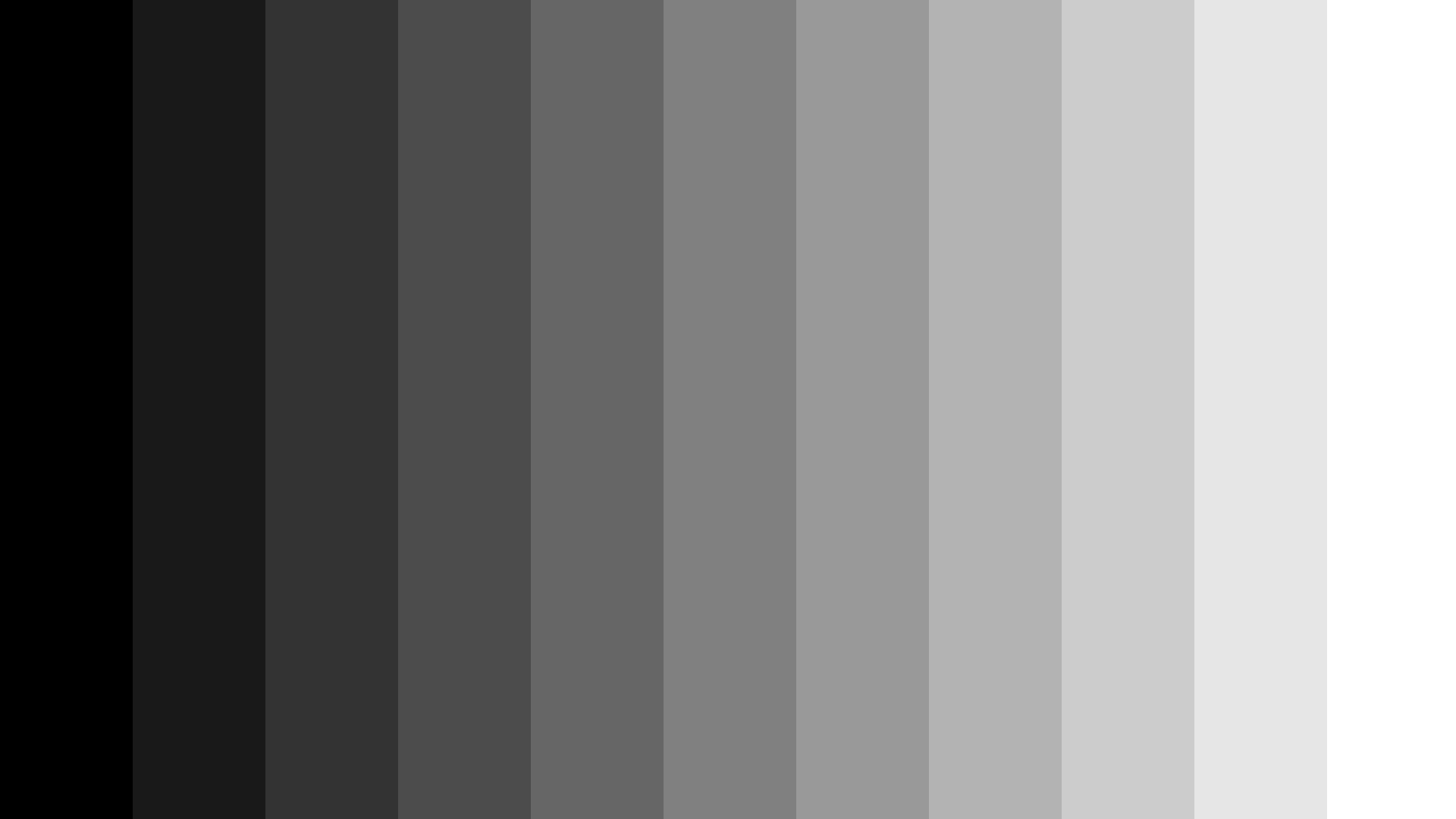
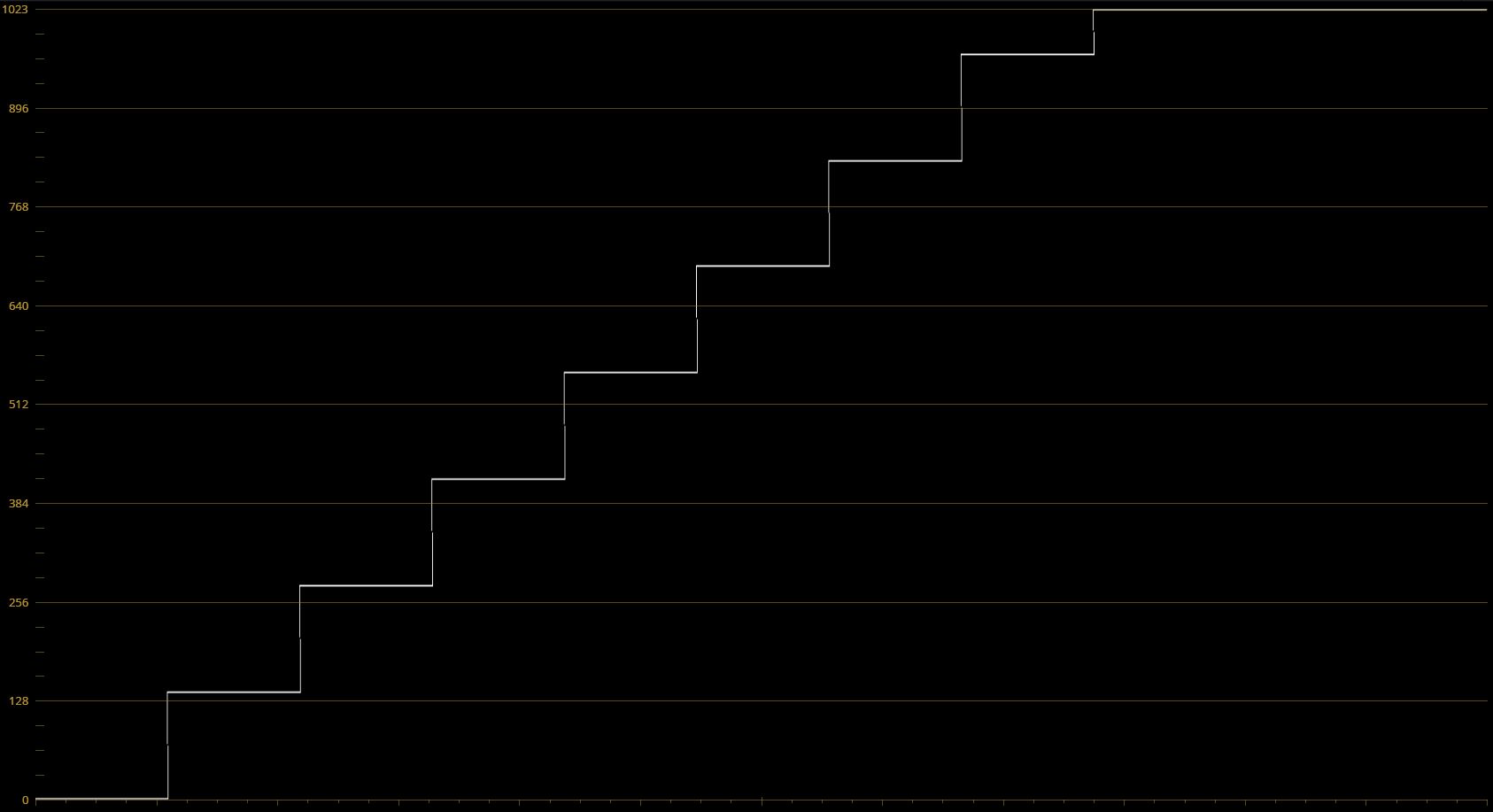
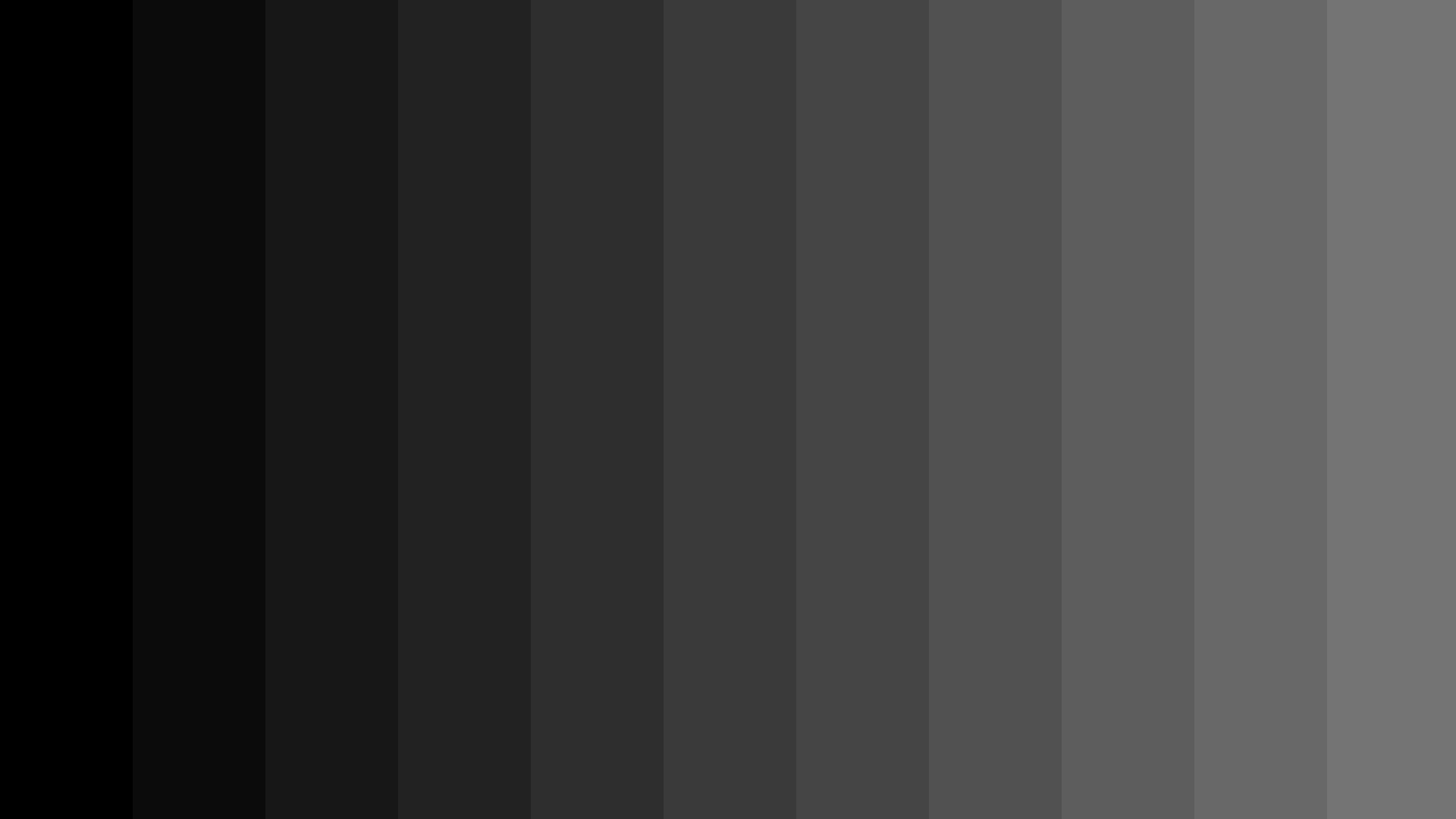
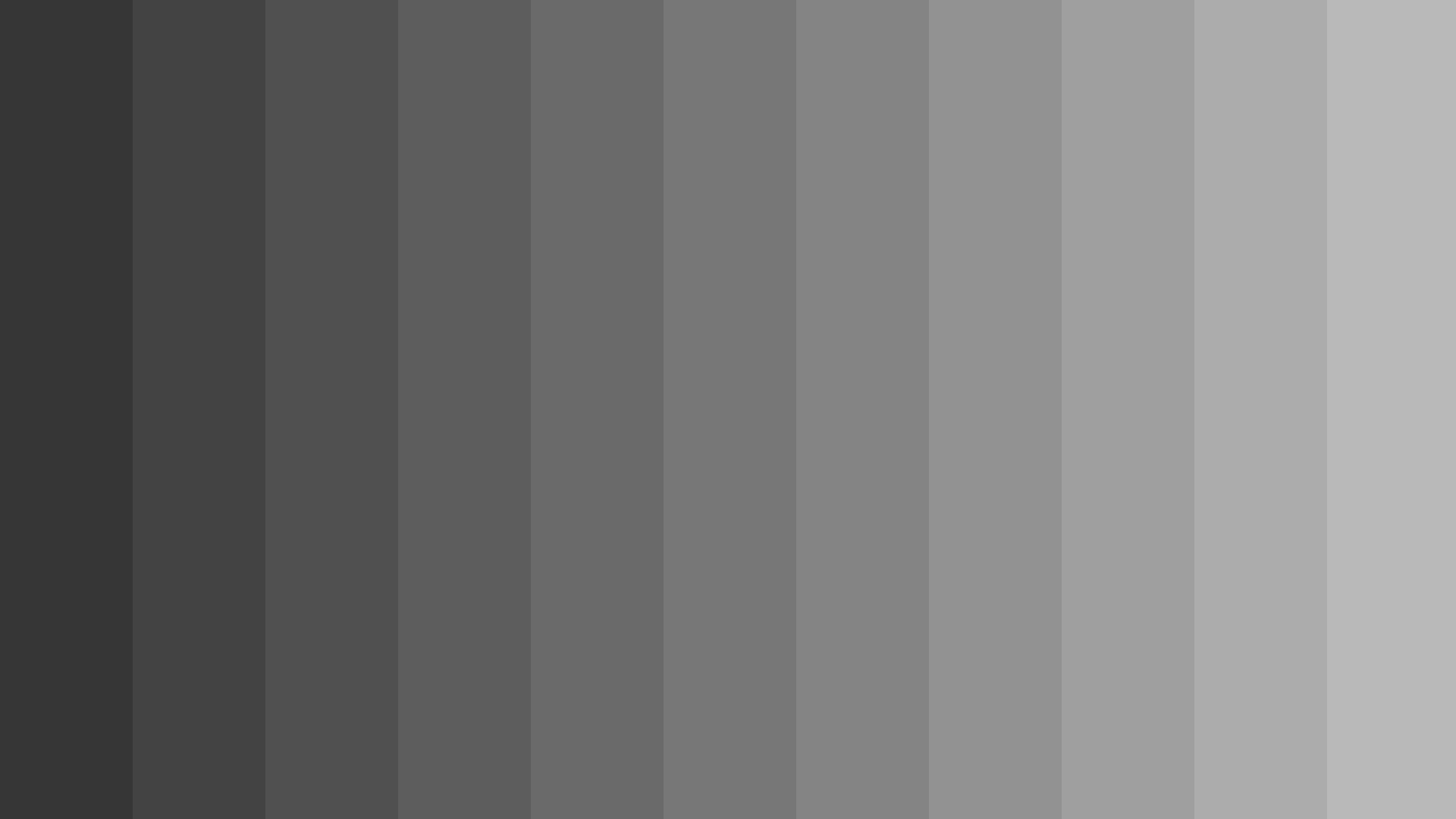
Nous allons ici par exemple un noir total, càd un pixel sans lumière à la valeur 0 et un blanc pur, càd un pixel avec le niveau de luminance maximal à 10. Entre chaque, nous avons 9 niveaux de gris.
De 0 à 4 seront les tons sombres. De 4 à 7 seront les intermédiaires et de 7 à 10 les tons clairs.
Et vous avez maintenant compris le rôle de l’image ci contre, les différentes barres représentent les niveaux de luminance du noir au blanc en passant par chaque niveau intermédiaire, ce sont donc les valeurs étalons de notre luminance.

Et voilà, si vous m’avez bien suivi jusqu’ici, vous avez déjà compris comment on produit une image sur un écran : décomposition en pixels, chaque pixels envoie un niveau de lumière précis établi par une valeur étalon, les nuances de blanc, noirs et gris constituent votre image.
Pour quelques valeurs officielles dans le monde de l’audiovisuel : En télévision analogique, on codifiait le signal de luminance sur 700 millivolts. Chaque pixel de l’image va envoyer une lumière codée sur un signal entre 0 et 700 mV. Quand nous sommes passés au numérique, nous avons commencé par coder sur 8 bits, donc sur 256 niveaux de luminance entre 0 et 255, par la suite sur 10 bits, donc sur 1024 niveaux de luminance.
(si vous ne vous y connaissez pas en binaire et donc ne comprenez pas pourquoi 10 bits = 1024 niveaux, je vous invite à vous initier au binaire ICI.)
Donc à présent, voyons des applications concrètes de ce signal en commençant par sa représentation.
Le waveform

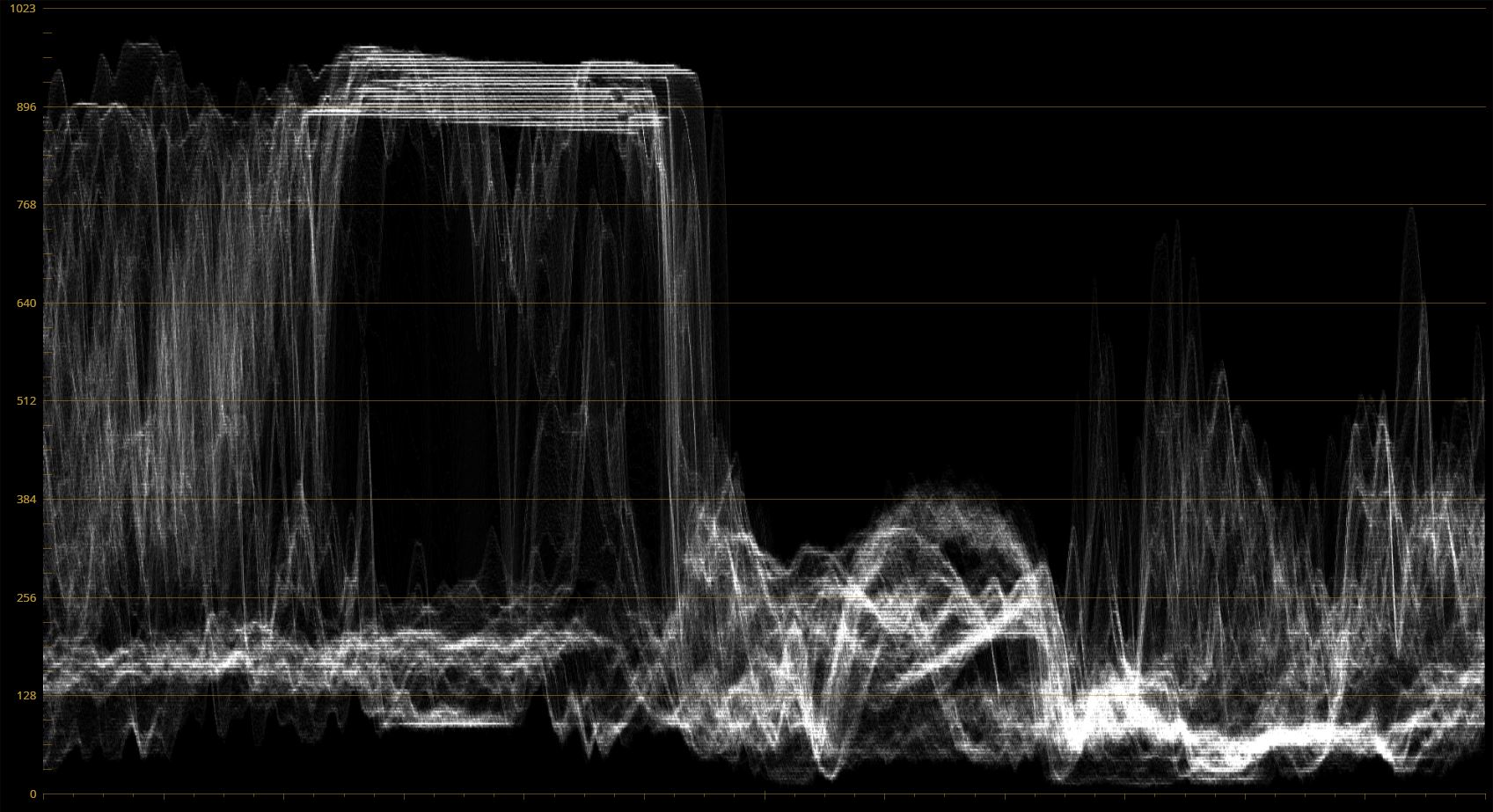
Voici un exemple de waveform ou oscilloscope vidéo. Ca vous semble peut être un peu complexe, mais rassurez vous, ça ne l’est pas.
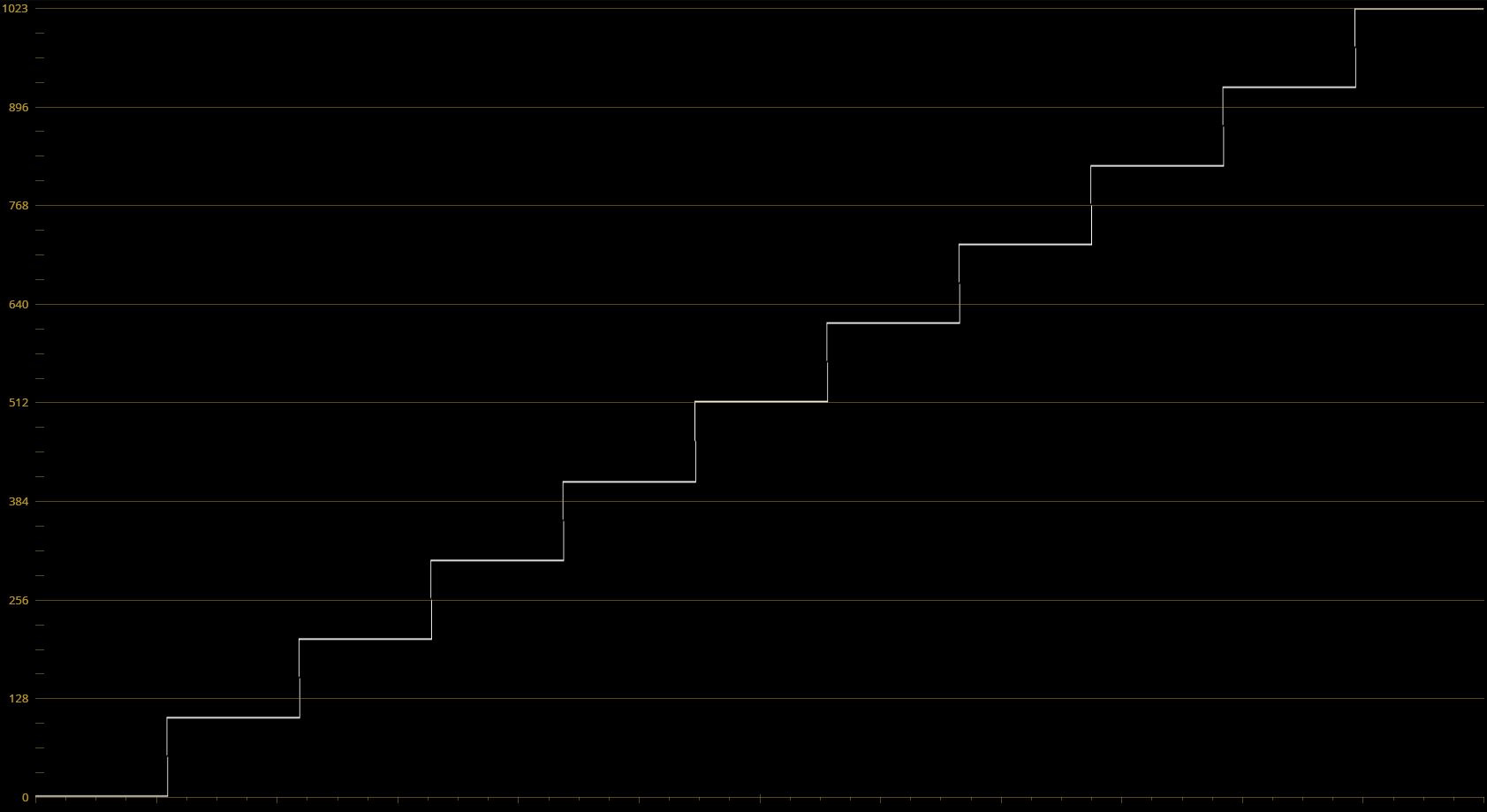
La représentation sur le waveform de nos barres de luminances présentées précédemment sera sûrement bien plus compréhensible pour vous :
Là, je crois que c’est beaucoup plus clair pour vous, non ?
Si vous regardez de plus près le waveform, vous pouvez voir qu’il y a des nombres répertoriés sur la gauche, correspondant à des niveaux. Vous pouvez voir qu’il est indiqué 0 pour le plus bas et 1023 pour le plus haut, nous sommes sur une image 10 bits, luminance codée sur 1024 niveaux.
Chaque passage sur le waveform représente le niveau de luminance.
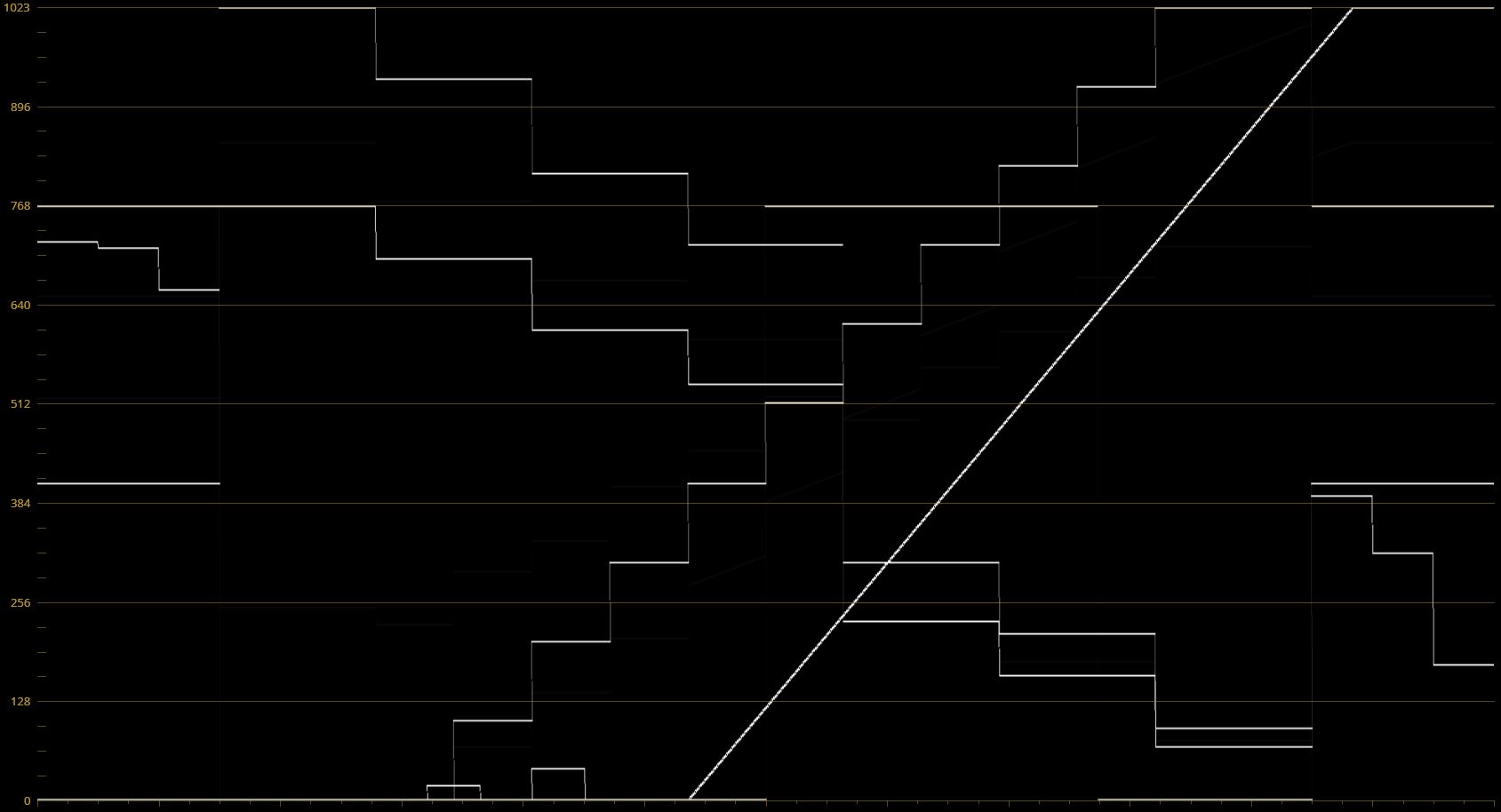
La subtilité du waveform vient du fait qu’il peut se lire dans les deux sens, à savoir de gauche à droite mais aussi de droite à gauche, comme nous allons le voir avec la représentation luminique d’une mire vidéo plus complexe.
Comme vous pouvez le voir ci dessus, cette mire en plus des deux représentations classiques des barres de luminances possède deux barres à gris 50%, représentés par les deux lignes centrale dans le waveform, la droite oblique allant du bas vers le haut représente le dégradé du noir au blanc au centre de la mire.
Dans les deux sens, la représentation est juste. Chaque image représentée dans votre waveform peut se lire dans les deux sens, mais la position reste la même. A savoir que si vous vous situez à droite de l’écran, vous retrouverez cette zone à droite dans le waveform. Donc le sens nous importe peu lorsque nous travaillons.
Maintenant, vous savez décoder un waveform, outil capital pour identifier/calibrer vos niveaux de luminance vidéo, un outil qui s’utilise en permanence dans l’étalonnage.
Vous comprenez aussi maintenant à quoi servent les mires vidéos et les barres. Un exemple concret : Imaginez que vous deviez calibrer un écran pour que la luminance soit exacte par rapport à la source que vous envoyez, il vous suffit d’envoyer ces barres et de vérifier sur le waveform si les niveaux sont bien normalisés. Sinon, c’est que vous devez changer les réglages.
Luminosité & contraste
Maintenant, afin de détailler 2 caractéristiques essentielles de la luminance, nous allons voir 2 traitements fondamentaux pouvant être appliqués sur la luminance de l’image : La luminosité et le contraste
- La luminosité ou exposition est la force de haute lumière sur votre image, autrement dit le nombre de rayons blancs appliqué sur votre image, moins une image est exposée plus elle est sombre, plus elle est exposée plus elle est illuminée.
- Le contraste est la plage de différence entre les noirs et les blancs, l’écart entre les tons sombres et les tons clairs. Plus une image est contrastée plus ses ombres seront prononcées et ses zones claires seront exposées, moins elle est contrastée plus ses noirs et blancs seront grisâtres, devenant plus uniforme.
Quelques exemples seront plus explicites :
que se passe t’il si je monte la luminosité de mes barres de luminances, autant sur l’image que sur le waveform ?


Vous vous apercevez que le niveau des blancs a changé, précisément il a monté. Le gris à 90% est devenu blanc et les deux barres se confondent, on le voit d’ailleurs sur le waveform, le niveau est remonté à 1023, donc un blanc pur, où on ne distingue plus rien. Les noirs, eux, sont restés au même niveau.
Voici ce qui s’appelle une image saturée ou surexposée (surex comme on le dit dans notre jargon) : Ce qui arrive, c’est que je monte mes niveaux de lumière, les zones les plus claire vont devenir plus blanches, au moment où elle atteignent la limite du blanc, elle restent à ce niveau, et donc deviennent entièrement blanche, en perdant tout détails (puisque l’image elle même, le détail, vient de la différence entre zones claires et zones sombres). J’ai écrêté mes blancs.
Voici un exemple d’image classique surexposée, vous vous apercevez qu’on ne distingue pas le clavier de l’ordinateur, tout est blanc, on ne voit pas non plus l’écriture du journal dans les zones claires. On a donc perdu des détails dans les hautes lumières, n’ayant que du blanc uniforme. Vous verriez sur le waveform toute cette zone écrasée sur le niveau maximal.
Que se passe t’il maintenant si je baisse la luminosité ? Vous vous en doutez peut être, mais illustrons :
Encore ici, les noirs ne sont pas modifiés, mais les niveaux les plus élevés sont baissés, ma barre blanche à 100% ne l’est plus, elle est grise, plus proche de 50%.
C’est ce qu’on appelle une image sous-exposée (sousex dans notre jargon), on y trouve aucune lumière vive, les blancs sont gris, l’image est très sombre.

La même image sous-exposée, on retrouve les détails du clavier et du journal dans les zones les plus claires qui sont à présent grises. Cela semble se passer au soir, avec peu de lumière, comme vous le voyez.
D’expérience d’étalonneur : Il vaut mieux une image sousex que surex, la surexposition est très difficile à rattraper en étalonnage car nous avons perdu des informations alors que la sous-exposition se corrige plus facilement. Mais nous verrons cela plus tard.
Maintenant que nous avons plutôt travaillé sur nos blancs, il est peut être temps de s’intéresser un peu aux noirs.
Vous avez pu voir que dans le cadre de la luminosité, ce sont essentiellement les blancs et intermédiaires qui sont affectés.
Appliquons donc maintenant la même action sur nos barres couleurs mais dans le cas du contraste. Que se passe t’il si je monte le contraste de nos barres ?
Ici vous pouvez voir qu’il y a non pas une modification effectuée, mais deux :
Comme pour la luminosité, nos blancs ont montés et sont écrêtés, les barres blanches se confondent.
Mais en plus, nos noirs ont baissés, les barres les plus sombres se confondent en noir, on peut le voir sur le waveform, il se passe la même chose pour les noirs que pour les blancs mais dans le sens inverse : Les noirs sont écrasés, les gris sombres sont ramenés au niveau zéro, donc au noir pur.
Et voilà le contraste : L’écart/la différence entre les blancs et les noirs.
Plus votre image est contrastée, plus votre image a une différence marquée entre ses tons sombres et ses tons clairs, donc pour parler vulgairement plus vos noirs sont noirs et vos blancs sont blancs.
Notre même image très contrastée, vous pouvez voir que le blanc sur l’ordinateur est très marqué, bien blanc, et que les zones noires sont très sombres, on perds des détails dans la bobine sous le téléphone, les noirs étant écrasés à ce niveau.

Donc maintenant, je pense que vous comprendrez ce qu’il se passera si nous baissons le contraste sur nos barres, mais autant l’illustrer
Nous avons donc l’effet inverse. L’écart entre les blancs et noirs se réduit : vous voyez que vos noirs deviennent gris sombres et que vos blancs deviennent gris clair.
Voici ce qu’on appelle une image laiteuse en étalonnage. Pourquoi laiteuse ? Parce que c’est comme si elle avait été trempée dans du lait, le résidu blanc rendant les noirs gris.

Notre même image, contraste baissé, très laiteuse : Vous pouvez voir que les zones noires sont toutes grises, comme s’il y avait un filtre gris sur l’image, et les blancs sont peu prononcés, peu pêtant, pour parler vulgairement.
Encore ici, d’expérience d’étalonneur, il est plus facile de récupérer une image laiteuse en étalonnage qu’une image trop contrastée, puisque dans cette dernière, nous aurons perdu plus d’informations.
Voilà donc qui conclut tout ce que vous avez besoin de savoir au sujet de la luminance composant l’image : Des tons sombres, des tons clairs et des tons intermédiaires.
Votre image possède deux valeurs : Sa luminosité, donc sa force de hautes lumières et son contraste, donc la différence entre ses tons sombres et clairs.
Atelier Pratique
Maintenant que nous en avons terminé avec tout ce qu’il faut savoir sur la luminance dans notre initiation à l’étalonnage, je pense nécessaire d’illustrer tout cela dans un atelier pratique vidéo vous résumant tout ce que vous devez retenir, ici présenté dans DaVinci Resolve.
Ne vous préoccupez pas des outils que j’utilise qui vous seront enseignés dans mes formations aux logiciels, concentrez vous sur le principe même.
La Chrominance
Je n’ai cessé de vous bassiner les oreilles (ou plutôt les yeux) avec de l’optique élémentaire en vous expliquant que la couleur est la fréquence des rayons lumineux. Il est temps d’entrer dans la pratique de cela.
Maintenant que vous savez comment on transmet de la lumière pour former une image, attaquons nous à comment transmettre une certaine fréquence de cette lumière.
Pour cela, nous allons décomposer notre lumière blanche en 3 couleurs de bases, les couleurs primaires.
La synthèse additive
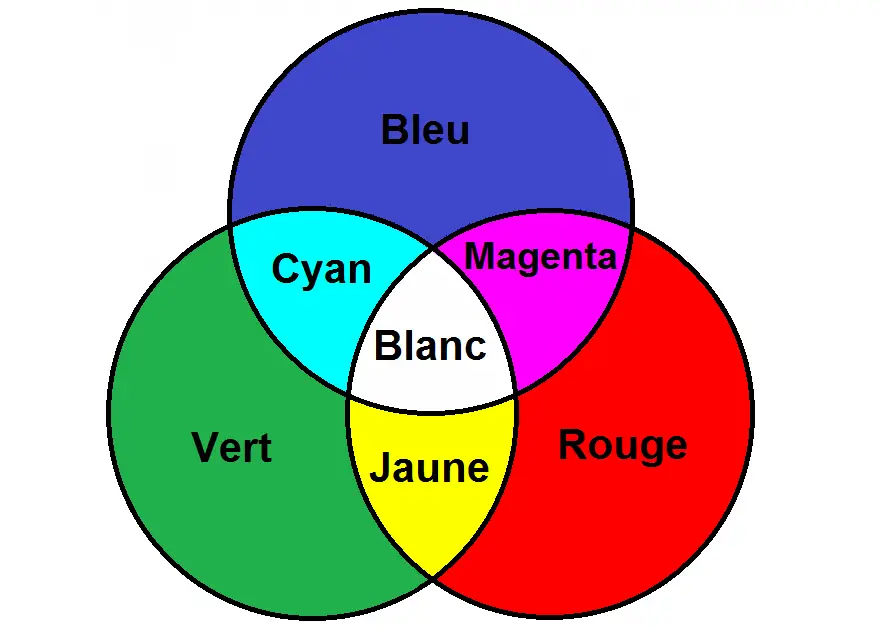
Partons du noir, vous savez que le noir est l’absence de lumière, nous allons envoyer une lumière blanche qui est composée de 3 fréquences élémentaires additionnées : Le Rouge, le Bleu et le Vert.
Voilà vos couleurs primaires : RVB pour Rouge Vert Bleu. Blanc – vert – rouge – bleu = Noir. Rouge + Vert + Bleu = Blanc. J’espère que cela est clair pour vous.



Question qui vient donc ensuite : Que donnent nos couleurs additionnées indépendamment ?
- Rouge + Bleu donne du Magenta
- Bleu + Vert donne du Cyan
- Vert + Rouge donne du Jaune
Et voilà maintenant les couleurs secondaires : Le Magenta, le Cyan et le Jaune pour CMJ
Et voilà notre synthèse additive, un schéma illustratif :

Nous résumons donc, suivez bien car il est très important que vous compreniez et surtout mémorisiez ce principe si vous désirez étalonner :
Vous envoyez de la lumière pour former votre image, vous faites varier les fréquences de cette lumière qui a la base contient 3 fréquences équilibrées uniformément : Le rouge, le vert et le bleu, ce sont les couleurs primaires, en additionnant chacune, vous obtenez les couleurs secondaires que sont le Cyan, le Magenta et le Jaune.
Pour illustrer notre propos, souvenez vous de notre balle rouge au milieu de la pièce maintenant éclairée : Votre balle reçoit de la lumière blanche et reflète un rayon : Le rayon rouge, vous recevez donc en retour une lumière rouge.
Voyons maintenant la réciproque de ce principe.
La synthèse soustractive
Alors, nous avons nos 3 couleurs primaires additionnées, intéressons nous maintenant d’un peu plus près aux couleurs secondaires obtenues et appliquons le même principe.
D’après vous, qu’obtiendra t’on comme couleur si l’on additionne du Jaune et du Magenta ? Je vous laisse réfléchir un instant.
…..
En fait, nous obtiendrons du Rouge !
Oui, ça doit vous sembler un peu étrange, mais c’est en fait la réciproque de la synthèse additive que l’on appelle la synthèse soustractive.
Imaginez donc que nous partons de notre lumière blanche, si nous ajoutons du magenta, on ajoute donc des rayons bleu et rouge, si nous ajoutons encore du Jaune, cela signifie que nous ajoutons des rayons vert et rouge… Donc nous ajoutons le double de rouge, qui va donc écraser les deux autres types de rayons. Nous obtenons donc du rouge, même chose avec toutes les couleurs, tout a une réciproque, on ajoute une couleur veut dire qu’on en absorbe une autre.
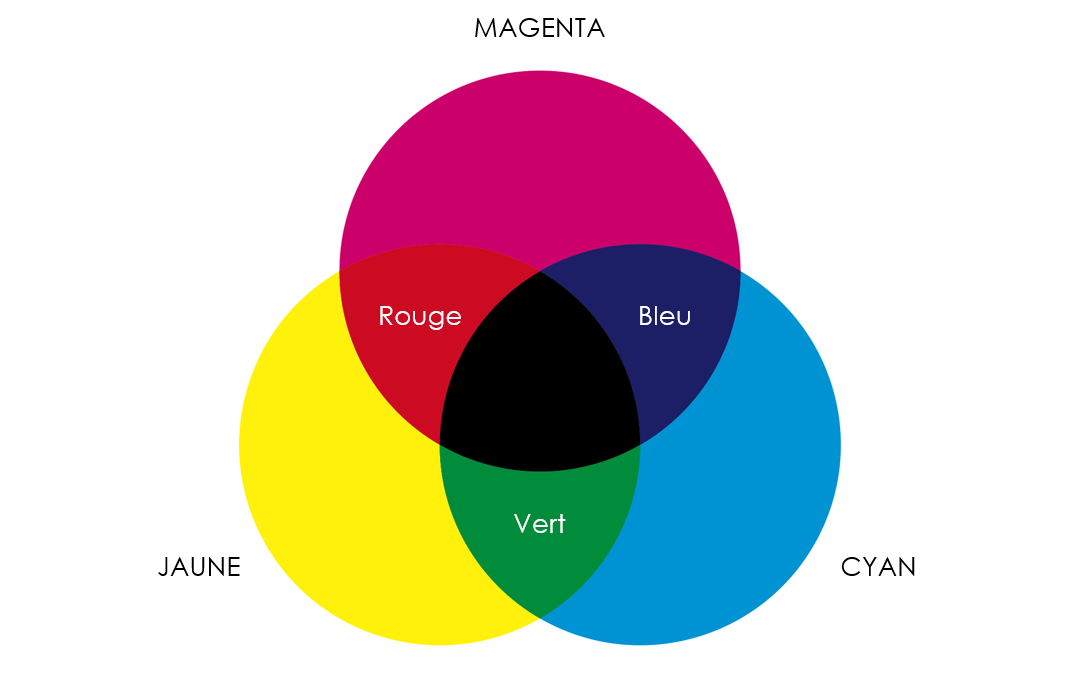
- Jaune + Magenta donne du Rouge
- Magenta + Cyan donne du Bleu
- Cyan + Jaune donne du Vert
Ce qui veut donc dire que Cyan + Magenta + Jaune vous donnera… Du noir ! Et oui, ça peut sembler assez paradoxal, mais comme vous ajoutez du Cyan, vous ajoutez donc du vert et du bleu, vous absorbez le rouge, vous ajoutez du Magenta donc ajoutez du bleu et du rouge, vous absorbez du vert en plus du rouge, vous obtenez du bleu et vous ajoutez ensuite du jaune donc du vert et du rouge, vous absorbez le bleu en plus du vert et du rouge qui est déjà absorbé. Toutes vos couleurs finissent par être absorbées, plus de couleurs, plus de lumière = noir.
Et voilà notre synthèse soustractive :

Pour bien comprendre ce principe, revenons à notre exemple de la balle rouge dans la pièce :
Vous vous souvenez qu’elle vous renvoie une lumière rouge, cela veut dire qu’elle absorbe le vert et le bleu. Elle absorbe donc le Cyan.
En synthèse additive, notre balle ajoute du rouge, en synthèse soustractive, elle enlève du Cyan.
Si notre balle était jaune, elle renvoie de la lumière jaune, vous renvoie donc le vert et le rouge, et donc absorbe le bleu.
En synthèse additive, votre balle ajoute du jaune, en synthèse soustractive, votre balle enlève du bleu.
Et c’est toujours comme ça, c’est comme quand vous êtes face à un verre avec 1/4 de son volume d’eau. Vous pouvez dire qu’il est rempli de 1/4 ou vide de 3/4. Le premier est le point de vue optimiste, le second est le point de vue pessimiste. (j’adore cette métaphore !)
Et maintenant, si vous avez bien compris et retenu ce que je viens de vous expliquer (je vous rappelle que ce jeu entre synthèse additive et soustractive doit non seulement être compris mais également mémorisé car vous l’utiliserez en permanence !), je peux maintenant dérouler le tapis rouge à la reine des reine :
Sa Majesté, la roue chromatique !

Pourquoi sa majesté la reine des reines ?
Parce que vous avez devant vous l’outil d’étalonnage le plus connu et le plus simple pour illustrer le principe des couleurs, que nous exploitons dans notre travail. Cette roue se retrouve dans absolument TOUS les logiciels permettant de faire de la correction colorimétrique, vidéo ou photo.
Son principe, c’est très simple, vous l’avez tout de suite compris en la voyant, on représente les couleurs primaires et secondaires dans une roue, similaire aux schémas que je vous ai présenté au dessus.
La subtilité vient du fait qu’ici, la synthèse additive et soustractive sont représentées ensembles, c’est la combinaison des deux principes.
Comment peut on représenter les deux principes ? Voyons ça maintenant.
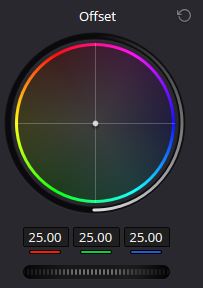
Plaçons sur notre roue chromatique une boule, comme vous le voyez sur l’image ci contre.
Cette boule va être positionnée au centre. Pourquoi au centre ? Car le blanc est au centre, souvenez vous qu’on part d’une lumière blanche, une lumière contenant donc un mélange de toutes les couleurs. Donc au départ, votre boule est au centre, la lumière est blanche.
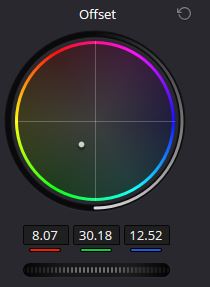
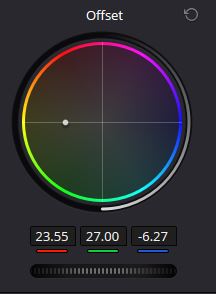
Regardez après les images ci dessous.



Si j’ajoute du vert dans ma lumière blanche, je prends ma boule et la rapproche du vert comme vous le voyez sur l’image de gauche.
Donc si j’ai ajouté du vert en m’en rapprochant, quelle conséquence ? J’ai enlevé du Magenta. Regardez la couleur qui se trouve à l’opposé du vert dans la roue… Il s’agit du Magenta. Ma boule s’approche du vert, s’éloigne du Magenta.
Si vous regardez sur l’image de droite, j’ajoute du jaune, donc du vert et du rouge, je m’approche du jaune, je m’approche de l’intersection entre le vert et le rouge. J’enlève du bleu, on le voit, je m’éloigne du bleu qui se trouve à l’opposé. Et c’est comme ça pour chaque couleurs, primaires ou secondaires.
Et voilà ! Pas de représentation plus parfaite que la roue chromatique pour illustrer le principe des couleurs, vous comprenez pourquoi.
Et c’est là que vous comprenez également le principe de couleur complémentaire :
Je vous ai démontré que si j’ajoute du vert, j’enlève du Magenta, le vert est donc la complémentaire du Magenta, et inversément le Magenta est complémentaire du vert.
Quand on enlève une couleur, on ajoute sa complémentaire. Ainsi le cycle des couleurs.
Et c’est comme ça pour toutes les couleurs. Et quand je dis toutes, c’est toutes, vous pouvez vous apercevoir sur la roue chromatique de début de chapitre que vous pouvez retrouver toutes les couleurs existantes, même celles que je n’ai pas répertoriées :
Un orange par exemple, c’est en fait un jaune tirant plus vers le rouge que le vert. Donc dans votre roue, vous allez vers le jaune, mais en étant plus proche du rouge que du vert, si vous allez encore un peu plus vers le rouge, vous obtenez du brun. Un violet, c’est un magenta plus bleu que rouge. et un rose est en fait un magenta légèrement plus blanc, càd un rouge désaturé, mais ça, vous allez voir ce que c’est dès à présent, dans le signal de chrominance.
Le signal de chrominance
Et maintenant que vous savez comment on restitue des couleurs à partir d’une lumière blanche, il ne reste plus qu’à vous parler du signal envoyé pour reproduire les couleurs visibles dans nos outils audiovisuels.
En premier lieu, parlons des valeurs étalons de la chrominance, puisque comme la luminance, nous allons appliquer des valeurs de base sur une couleur précise et ensuite calculer les valeurs des autres couleurs par rapport à ces valeurs étalons. Pour nos valeurs étalons de chrominance, on part du blanc. Pourquoi cela ? Facile, vous vous souvenez que le noir, c’est pas de lumière, pas de couleurs, si l’on veut pouvoir définir des valeurs de couleurs, il faut donc partir de lumière, donc de blanc. Voici nos valeurs étalons :
Vous comprenez donc tous maintenant l’intérêt de ces barres, qui représentent les valeurs étalons de notre chrominance, elles sont également répertoriée par luminance, mais le lien entre la luminance et la chrominance vous sera expliqué dans le chapitre suivant.
Ici, comme vous le voyez, nous passons d’un blanc à un jaune à un cyan à un vert à un magenta à un rouge à un bleu pour finir par du noir.
chacune des couleurs ci dessus sont les références pour notre colorimétrie.
Et maintenant, passons à la représentation spectrale de notre signal de chrominance.
Le vecteurscope
Vous vous souvenez du Waveform représentant votre luminance sur des niveaux échelonné de lumière. Pour nos couleurs, c’est pareil, nous allons les représenter par niveaux, sauf que ce sont des couleurs, donc nous allons utiliser un vecteurscope, et là, si vous m’avez bien suivi jusqu’ici, je crois que vous comprendrez immédiatement son principe sans avoir besoin d’explications.
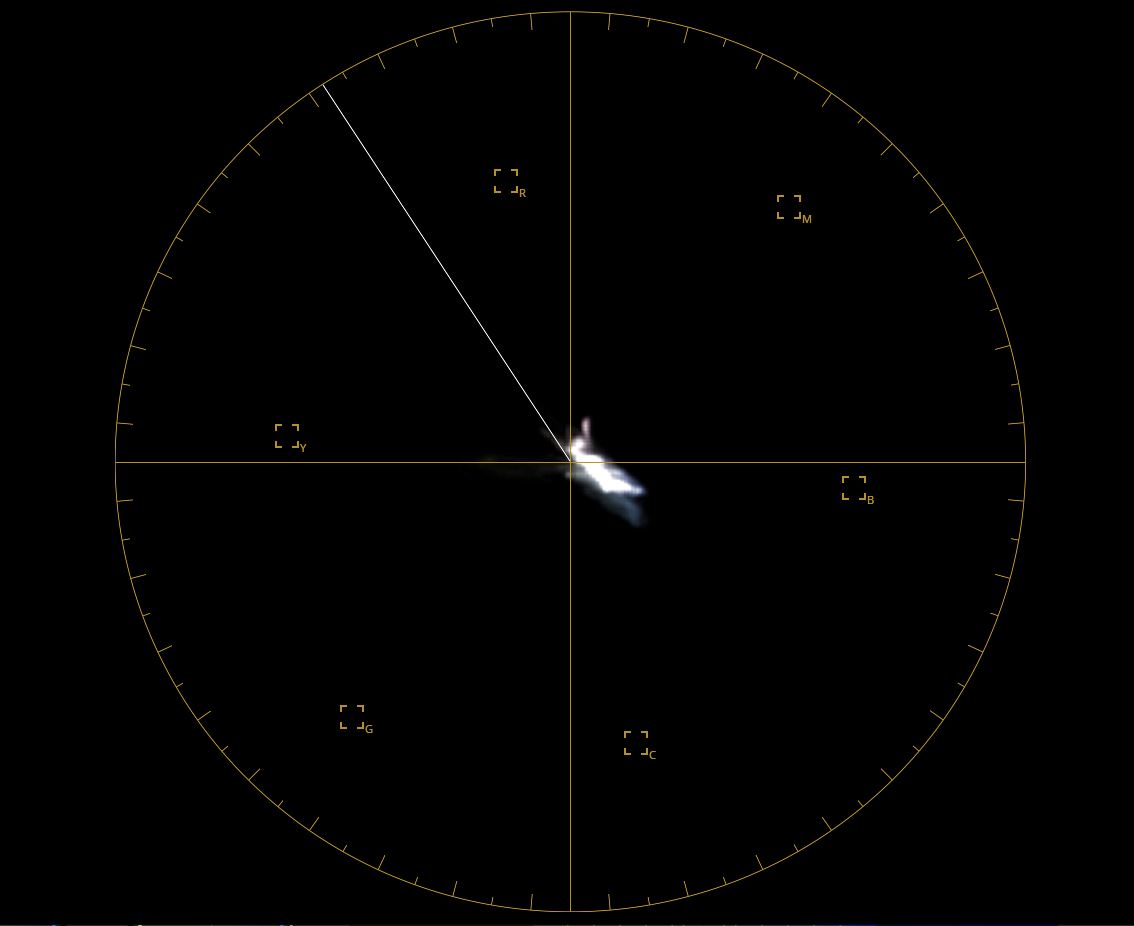
Pas besoin de vous faire un dessin, vous avez tout de suite compris que le vecteurscope est une représentation de votre roue, le spectre de votre image est représenté dans cette roue pour repérer sa composition chromatique. Vous pouvez d’ailleurs vous apercevoir qu’il y a des petits carrés sur notre vecteurscope à des endroits précis, à quoi correspondent ces carrés ?
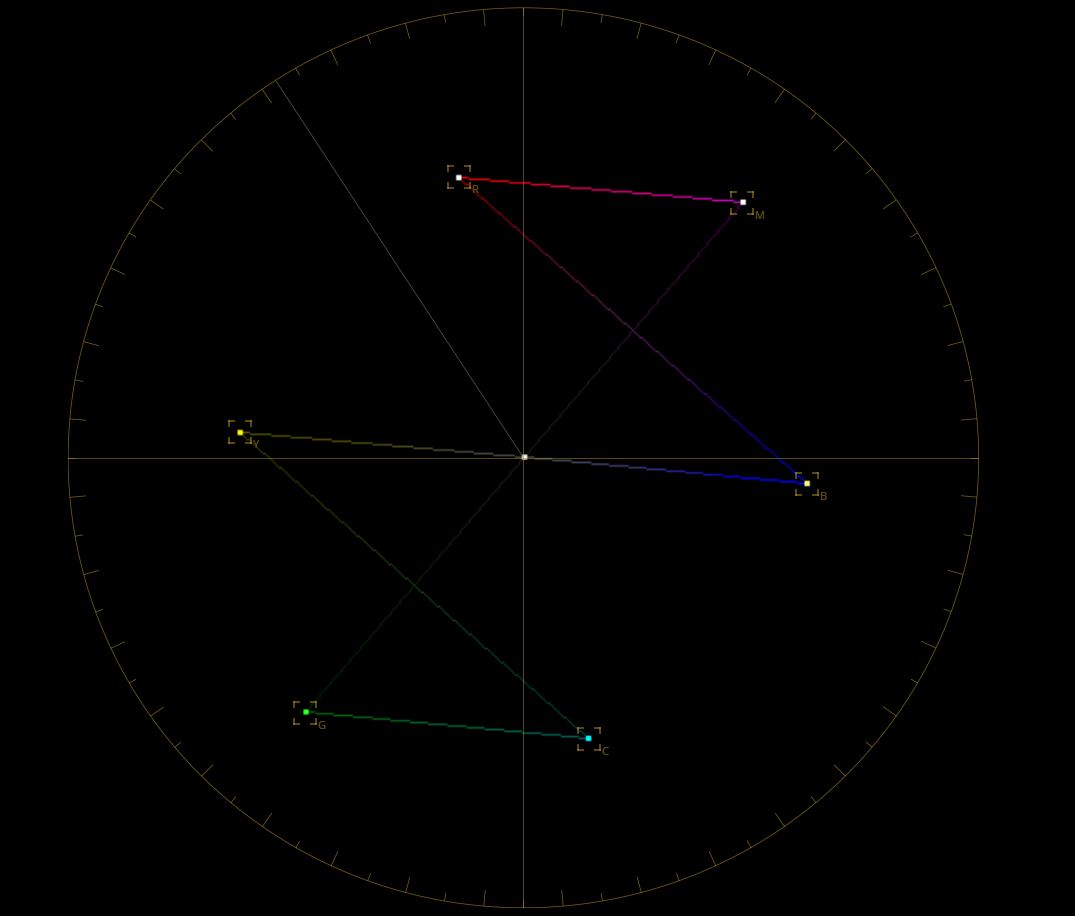
Nous allons le voir dès maintenant, en reprenant nos barres couleurs et regardant sa représentation sur le vecteurscope.
Et voilà !
Vous voyez que notre vecteurscope peut se lire dans les deux sens comme notre waveform, on part du blanc, toutes les couleurs équilibrées, de gauche à droite, nous allons vers le jaune normalisé (carré Y pour Yellow) au Cyan (Carré C), etc jusqu’au noir, qui se trouve au centre également (noir = pas de couleurs, vous le savez). On peut lire en chemin inverse en passant du centre noir au bleu, carré B, etc…
Et vous savez décoder votre vecteurscope.
Une dernière petite caractéristique rapide mais essentielle et surtout très pratique que je me dois de détailler par rapport au vecteurscope est comme vous le voyez sur l’image ci contre à droite, une barre se situe entre le rouge et le jaune, cette barre va jusqu’au bout du cercle chromatique.
Cette barre est en fait la couleur de référence moyenne pour la peau, vous indiquant une valeur moyenne des peaux humaines afin de pouvoir être dans une teinte ne dénaturant pas les peaux de vos sujets dans vos vidéos, ce qui est très important car une teinte de peau faussée dénature très vite un plan, le rends irréaliste.
(Complément d’information : il existe le projet Humanae de la photographe Brésilienne Angelica Dass, recensant le maximum de référence de couleurs de peaux existantes, suivre ce lien.)
Et maintenant, comme pour votre luminance, votre chrominance a deux caractéristiques primaires très importante, que nous allons voir et illustrer par 2 traitements colorimétriques possibles en étalonnage.
Teinte & Saturation
Pour notre chrominance, les deux caractéristiques essentielles à maîtriser sont ce qu’on appelle la teinte et la saturation.
- La teinte est le type de couleur défini, sur notre roue/vecteurscope, la teinte est l’angle ou l’arc de cercle de rayon de cette couleur. Facile à comprendre, par exemple : Le jaune est situé à environ 10° d’arc de cercle si l’on lit notre roue de gauche à droite si on va à l’opposé, disons à 180° d’arc de cercle, on va plutôt vers le bleu.
- La saturation est la pureté de la couleur définie, elle est représentée sur la roue/Vecteurscope par l’écartement du centre. Encore une fois facile à comprendre : pour notre jaune, si on reste à 10° d’arc de cercle mais que l’on s’éloigne du centre, on obtient du jaune de plus en plus pur, s’éloignant du blanc.
Afin d’illustrer cela, procédons comme avec la luminance en appliquant des traitement sur nos barres couleurs.
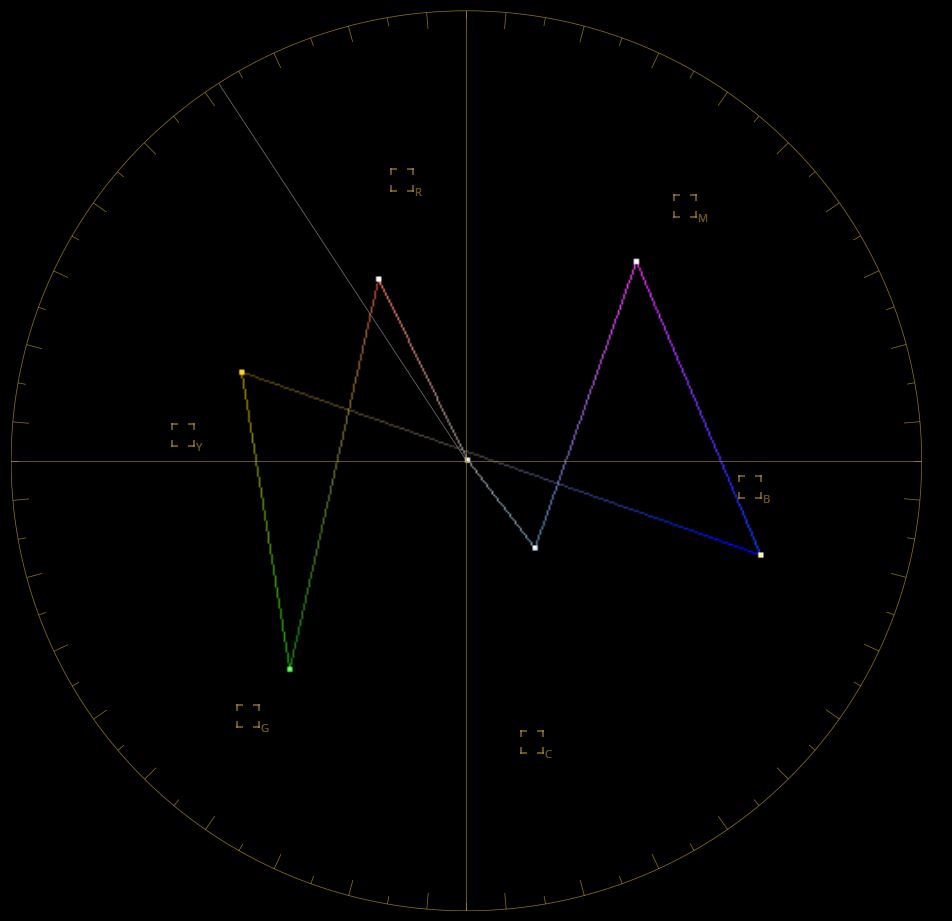
Que se passe t’il d’après vous, si je modifie la teinte de nos barres et le résultat sur le vecteurscope ?


Vous voyez que toutes mes couleurs ont été modifiées, mon jaune est passé magenta clair, mon cyan vert, mon magenta bleu,…
Et vous pouvez voir que le vecteurscope n’a pas changé de forme, il a juste pivoté.
Et oui, la direction dans laquelle vous allez dans la roue est quelle couleur, si vous allez vers la gauche, c’est du jaune, vers la droite du bleu,… etc, donc si je change la teinte, je change les couleurs, j’applique une rotation sur ma roue. Elémentaire et simple à comprendre.


Si je change la teinte de notre image de référence employée depuis le départ, vous voyez que sa luminosité reste inchangée mais que les couleurs se modifient, les blancs restent identiques, puisque le blanc reste au centre, en revanche, nous avions des tons jaune et bruns dans notre image qui passent au vert/cyan, car vous l’avez compris, j’ai changé la teinte et fait tourner mon vecteurscope d’environ 50° vers le bas, allant vers les verts.
Et vous comprenez maintenant ce qu’est la teinte.
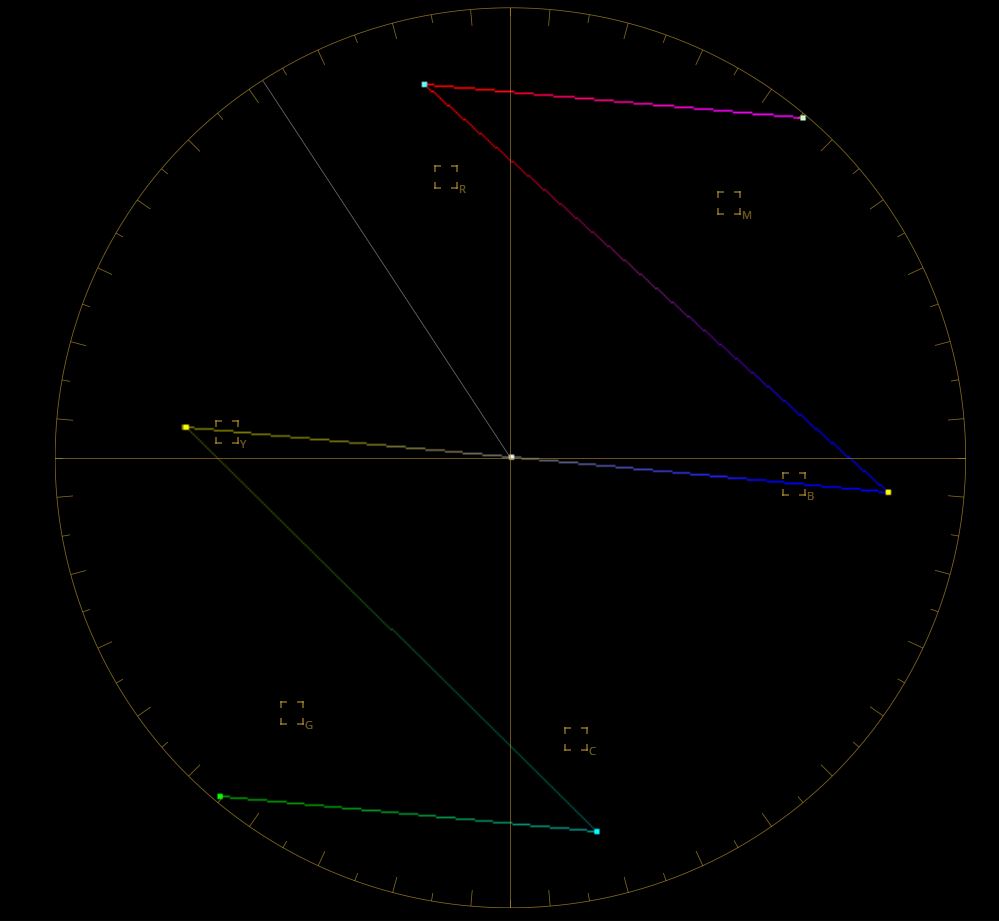
Et maintenant, appliquons la même chose côté saturation, que se passe t’il, d’après vous, si je monte ma saturation sur mes barres couleurs ?


C’est peut être un peu plus difficile de voir concrètement l’effet sur nos barres couleurs, je vous recommande de télécharger l’image, les barres de référence et de comparer, vous verrez mieux qu’en fait, nos couleurs sont bien plus « pétantes » que sur nos barres d’origine, elles sont plus prononcées, flashis, fluos, et tous les termes que vous pourrez utiliser pour dire qu’une couleur est pure.
Sur le vecteurscope, vous pouvez vous aperçevoir que notre forme est inchangée, mais quelle a subi une homothétie, càd qu’elle a grandi, elle s’est écartée. Le point bleu s’est écarté du centre pour aller plus vers le bleu, s’éloignant du jaune et blanc. Même chose pour tous les autres points.
Et voilà la saturation, c’est l’écartement, plus votre point s’éloignera du centre, plus il s’éloignera du blanc et se rapprochera de la teinte vers laquelle vous vous dirigez, plus votre couleur sera pure, sans blancs, donc autres couleurs qui se mêlent.
Et que se passe t’il maintenant si je baisse la saturation de nos barres ? Voyons le tout de suite.


Effet inverse donc, vous voyez que nos barres deviennent plus pâle, plus blanches, les couleurs sont moins pures, notre vecteurscope s’est rétréci, chaque point s’est rapproché du centre, du blanc, devenant plus délavé.
2 exemples concrets :


Et voilà notre image de référence, à gauche saturation augmentée, à droite baissée, vous pouvez voir à gauche que les couleurs sont très vives, le brun est très brun, on voit clairement le jaune du journal, alors qu’à droite, c’est plus grisâtre, plus blanc.
Vous comprenez dès lors ce qu’est la saturation, et je vous pose une dernière question à laquelle vous avez déjà sûrement une réponse car si vous m’avez bien suivi jusqu’ici vous avez tout compris.
Que se passe t’il si j’enlève toute ma saturation sur l’image ?
…
Facile, non ? Réponse :

Notre image redevient noire et blanche, achrome, « sans couleurs » comme on le disait, et voilà le véritable terme que nous devrions employer pour qualifier une image noir & blanc => Une image désaturée
Càd donc une image où nous avons enlevé toute saturation de couleur, ces dernière se mélangeant uniformément pour n’obtenir que du blanc. Ceci sans abus de langage, donc.
Quand à votre vecteurscope, je vous laisse deviner la forme qu’il aura… Non, c’est trop difficile ? Et bien voici :

Un simple point. Tout est blanc, donc tout est réuni au point blanc ou plus précisément au niveau zéro chroma (blanc ou noir sans aucune saturation de couleur). Tout simplement.
C’est également grâce à la saturation que vous pouvez reproduire certaines couleurs n’existant pas directement dans celles répertoriées, je vous ai parlé du rose : Le rose est en fait un magenta tirant vers le rouge à la saturation fort baissée, ce qui lui donne cet aspect pâle. (J’aurais dû dire un rouge à saturation baissée, pas désaturé, encore une fois un abus de langage).
Autre exemple : Le mauve. Le mauve est en fait un violet, donc un magenta tirant vers le bleu à saturation faible, ce qui lui donne cet aspect violet plus doux. Je pense que vous avez tous compris.
Et maintenant, vous savez tout ce que vous avez besoin de savoir pour travailler en chrominance.
Atelier Pratique
Et maintenant, pour conclure la chrominance, illustrons tout cela dans un petit atelier pratique vidéo.
Bonne vision, messieurs dames.
La colorimétrie
Et voilà, vous connaissez le principe vidéo de restitution de la luminance et de la chrominance.
On envoie donc de la lumière avec une certaine force donc un nombre plus ou moins élevé de rayons, c’est la luminance, ensuite on définit la fréquence de ces mêmes rayons, c’est la chrominance.
Dès à présent, faisons le lien entre ces deux caractéristiques, pour savoir comment régler votre image en colorimétrie.
Principe fondamental
Vous envoyez un certain nombre de rayons lumineux et vous choisissez la fréquence de ces rayons lumineux.
De fait, vous formez une image et choisissez ensuite la couleur dans cette image… Souvenez vous comment se décompose une image ?
Elle se décompose toujours en tons sombres, tons clairs et tons intermédiaires.
Faites le lien maintenant. Si je vous montre l’image de l’outil de base d’étalonnage dans Da Vinci Resolve, cela devrait vous sembler plus explicite :

Et voilà. Vous avez compris ?
3 roues chromatiques, une pour chaque ton. Une roue pour définir vos tons clairs, une pour vos tons sombres et une pour vos intermédiaires. Vous définissez votre couleur par la roue et sa luminosité dans chacune des zones de l’image identifiée par sa valeur luminique.
Et voilà votre technique principale en étalonnage :
L’image est composée de 3 zones, ses zones claires, ses zones sombres et ses zones intermédiaires. Chacune de ces zones se travaille indépendamment en définissant leur force de luminance et leur couleur par la roue chromatique.
Mais si l’on définit la chrominance de chaque niveau de luminance, cette technique a elle aussi une réciproque, et oui encore une, et cela devrait vous paraître logique :
Puisque la chrominance est causée par un nombre plus ou moins élevé de rayons de couleurs définie, cela veut donc dire que chaque couleur a une luminance plus ou moins élevée dans l’image.
Et bien oui : Si nous prenons par exemple du bleu dans l’image, cela veut dire que les rayons bleus dominent sur le rouge et le vert, qu’il y a plus de rayons bleus, donc la luminance du bleu est plus élevée en cette zone. Si nous prenons une couleur secondaire comme du jaune qui est du rouge et du vert, cela veut dire qu’il y a plus de rayons rouges et verts dans cette zone, donc que la luminance de ces deux couleurs est plus forte.
Pour illustrer cela, nous allons voir un dernier outil très pratique en étalonnage : la Parade RVB.
La Parade RVB
La parade RVB vous permet donc de mesurer la luminance de vos couleurs.
Je suis sûr que l’exemple que je vais vous montrer va vous sembler très évident si vous vous souvenez du waveform dans le chapitre de la luminance :
Et voilà, c’est très simple : Un waveform pour chaque couleur primaire, rouge vert et bleu, vous vous souvenez comment le waveform indique les niveaux de luminances, dans notre cas en 10 bits, de 0 à 1023.
Pour encore mieux comprendre cela, regardons la Parade de nos barres couleurs.
Vous avez ici une vision complète de nos niveaux de couleurs, facile à décoder :
En lisant de gauche à droite, nous partons d’un blanc, vous pouvez voir que le rouge, le vert et le bleu sont à 1023 au début, c’est donc blanc, le blanc est toutes les couleurs, équilibrés, ils donnent donc du blanc. Ensuite, nous avons du jaune, vous pouvez voir que notre rouge et notre vert sont au même niveau, alors que le bleu est à zéro, juste après du cyan, notre bleu et vert au même niveau, rouge à zéro.
Pas besoin de continuer, je crois que vous comprenez donc aisément le principe de la Parade RVB.
Ce qu’il y a de très intéressant, c’est que vous pouvez voir les valeurs étalons de notre chrominance sur la parade RVB.
Concernant la luminance, notre noir est à zéro, notre blanc à 1023. Et si vous agrandissez l’image et regardez les valeurs sur le côté droit, vous pouvez voir que nos couleurs de références sont toutes à 768.
Et voilà, nous avons fait le lien entre la luminance et la chrominance, vous connaissez maintenant le principe fondamental de la colorimétrie.
Applications
Définir une luminance et définir une chrominance dans cette luminance, un principe simple de base, mais qui se complexifie lorsqu’on entre dans la finesse et les détails.
Vous vous souvenez qu’il faut déjà définir, savoir où se situe la différence entre nos tons clairs, sombres et intermédiaires, cette différence se définit avec des valeurs étalons. Lesquelles ? Dans quel cas dire que le blanc est de 7 à 10 ou de 9 à 10,…. etc ? Pareil pour notre chrominance, nous définissons notre chrominance par son écart par rapport au blanc avec des valeurs étalons. Lesquelles exactement ?
Et voilà toute la subtilité de la colorimétrie, et qui explique la variété incroyable de différences chromatiques que l’on trouve dans tous nos équipements audiovisuels.
Pour m’illustrer, il me faut vous informer que ce principe fondamental ne s’applique pas qu’à l’étalonnage mais à TOUTES les applications de colorimétrie, de la captation à la diffusion. Je vais vous donner quelques exemples :
La balance des blancs
La balance des blancs, un terme très connu des cadreurs. Notion essentielle et disponible dans chaque caméscope (généralement automatique pour les appareils grand public et manuelle pour les broadcast).
Votre caméscope enregistre les valeurs luminiques sur un capteur (dans le cadre d’un REFLEX numérique, ce capteur s’appelle un capteur CCD), la lumière enregistrée diffère selon l’endroit et le moment où vous la captez.
Par exemple une prise de vue à midi en extérieur et plein soleil vous donnera une lumière de base. Une prise de vue à l’intérieur éclairée par des lampes vous donnera une lumière bien plus chaude, jaune, vos couleurs seront modifiées.
Votre caméscope permet d’ajuster les couleurs grâce à la balance des blancs, comme son nom l’indique, il s’agit d’équilibrer votre blanc dans la luminance ou la chrominance afin de définir quelle zone de l’image est blanche, et d’adapter toutes les couleurs par rapport à cette référence.
Cet outil s’appuie sur la synthèse additive et soustractive. Un exemple type d’application de la colorimétrie que je vous ai enseignée, comme vous pouvez le voir sur l’image ci contre, on voit bien notre roue chromatique, le centre servant à définir le blanc.
Pour mieux vous détailler les différences de couleurs des prises de vues, il faudrait que je vous parle également de la température de couleur en Kelvin, ainsi que les unités photométriques. Je pense que l’on va en rester ici au principe dans la post-production, pour ne pas vous perdre. La captation n’est pas mon domaine.
Le profil
Je vous ai parlé de méthode pour restituer la couleur, déjà faut il savoir comment restituer une couleur, càd par quel méthode précise. C’est le rôle du profil colorimétrique.
Je vais vous citer 2 exemples de profils très connus : le RVB et le CMJ…. ça doit vous parler, non ?
Oui, comme vous vous en doutez, RVB pour Rouge-Vert-Bleu, CMJ pour Cyan-Magenta-Jaune. Donc l’un pour les couleurs primaires, l’un pour les couleurs secondaires.
Si on travaille en RVB, cela veut dire qu’on restitue les couleurs en envoyant les 3 couleurs primaires, par synthèse additive, si on travaille en CMJ, on restitue en envoyant les couleurs secondaires, par synthèse soustractive.
Une question doit certainement vous traverser l’esprit du coup : Quand et pourquoi utiliser le RVB plutôt que le CMJ et inversément ?
Je vais répondre directement à cette question en vous donnant leur utilisation : Le RVB s’utilise en photo numérique, en vidéo, en informatique. Le CMJ en impression papier. Pourquoi ?
Cela va vous paraître évident : En informatique, nous partons d’un écran. Un écran à la base, c’est noir. Nous partons du noir, donc on doit ajouter les rayons lumineux pour former nos couleurs => Synthèse additive. Si par contre on imprime, de quoi part t’on ? D’un papier blanc. Du coup, on part de toutes les couleurs, pour les former, on doit en enlever => Synthèse soustractive.
Pas compliqué non ?
Là où cela peut devenir plus compliqué, c’est qu’il existe également une quantité invraisemblable de profil qui ont chacun quelques spécificités, Pour vous citer un exemple : le YUV.
Le YUV ou Y, B-Y, R-Y est un profil typiquement audiovisuel, utilisé uniquement en vidéo/télévision, crée à l’invention de la télévision couleur afin de réaliser la double compatibilité. A savoir qu’avant, il fallait aussi recevoir les émissions diffusées en couleur sur une télévision N&B, puisque ces dernières étaient encore très présentes sur le marché.
Ce profil n’a jamais disparu et est toujours utilisé en télévision, parce qu’il est plus léger que le RVB classique comme le sRGB (Standard Red Green Blue). Ce qui permet de libérer de la bande passante.
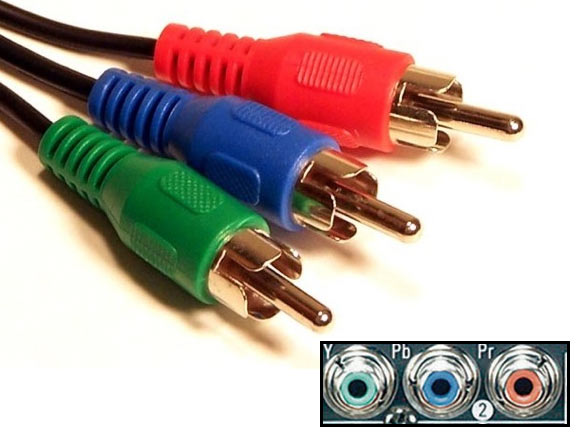
Un exemple d’application ci contre :
Le YUV s’appuie sur le principe de la synthèse additive, comme le RVB, mais utilise le vert comme luminance, (donc plutôt que les 3 couleurs pour faire le blanc, ce qui explique qu’il soit plus léger) et déduit le rouge et le bleu en leur soustrayant le vert. (D’où le B-Y et R-Y).
Vous voyez donc votre signal composante YUV qui passe en vidéo sur cet équipement. (Et non pas composite, car composite voudrait dire que les 3 canaux YUV sont multiplexé en un, donc un seul câble suffirait, ce qui est le cas pour vos prises composites, une seule prise, en l’occurrence la jaune, vous suffit pour transmettre votre image.)

Le gamut
Je vous ai parlé de définir les valeurs étalons. Outre quelle méthode employer pour restituer les couleurs, quelle plage de couleurs allez vous employer ? Vous allez utiliser les couleurs primaires et secondaires, oui, mais quel niveau ? On va utiliser un Cyan jusqu’à 1.33 ou 2 ? (ne faites pas attention aux chiffres, je les invente, c’est juste pour illustrer).
Voici le rôle du Gamut ou espace couleur qui peut être appliqué à un profil, un caméscope ou un format/codec précis.
Le Gamut est la plage couverte, donc l’ensemble des couleurs utilisées pour votre profil, caméscope ou autre.
Vous pouvez le voir sur le graphique ci-contre, toute la zone colorée représente la plage de couleur visible par l’être humain, l’espace CIE.
Vous avez le gamut précis dans ce même spectre de lumière des profils RVB, représenté par des triangles, pourquoi des triangles ? Parce les 3 points du triangle sont les points RVB de référence.
Le sommet est le vert, le coin gauche le bleu, le coin droit le vert.
Adobe RVB (Un profil de couleur spécifique aux logiciels d’Adobe, permettant de communiquer entre chaque en conservant les mêmes tons chromatiques) et CMJ. Chaque Gamut est différent. Plus le gamut est large, plus vous disposez de couleurs différentes.
Vous pourriez vous poser la question : Mais comment peut on se satisfaire d’un gamut aussi faible que par exemple celui du CMJ ?
Chaque gamut a été réfléchi et adapté à la situation dans laquelle il est utilisé. Dans notre exemple de l’impression papier (CMJ donc) nous n’avons pas besoin de transmettre une gamme de couleur large pour satisfaire l’oeil humain (je ne vais pas vous détailler pourquoi, vous avez suffisamment ingurgité de physique comme ça pour ce tutorial)
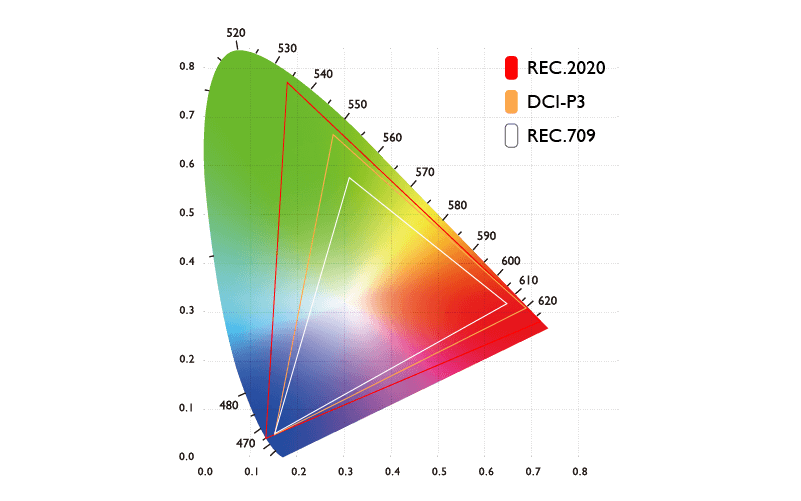
Les gamuts ne sont pas spécifiques aux profils, comme je l’ai expliqué. Ci contre, les différences des normes de diffusions télévisuelles, spécifiques donc à la norme, en l’occurrence la norme standard HD SDR REC709, la norme cinéma P3 DCI et HDR Dolby Vision REC2020 .
Facile de comprendre ici la largeur des gamuts : La télévision standard transmet une certaine colorimétrie, en cinéma, on utilise un gamut plus large pour couvrir une gamme de couleur plus élevée satisfaisant l’œil sur grand écran, P3 DCI est l’espace des projecteurs DCP cinéma, et depuis l’arrivée de la HDR, on transmet et plus de lumière et plus de couleurs, on utilise donc un gamut encore plus large pour une image plus définie niveau colorimétrique, ici l’espace de la norme HDR Dolby Vision ou REC2020
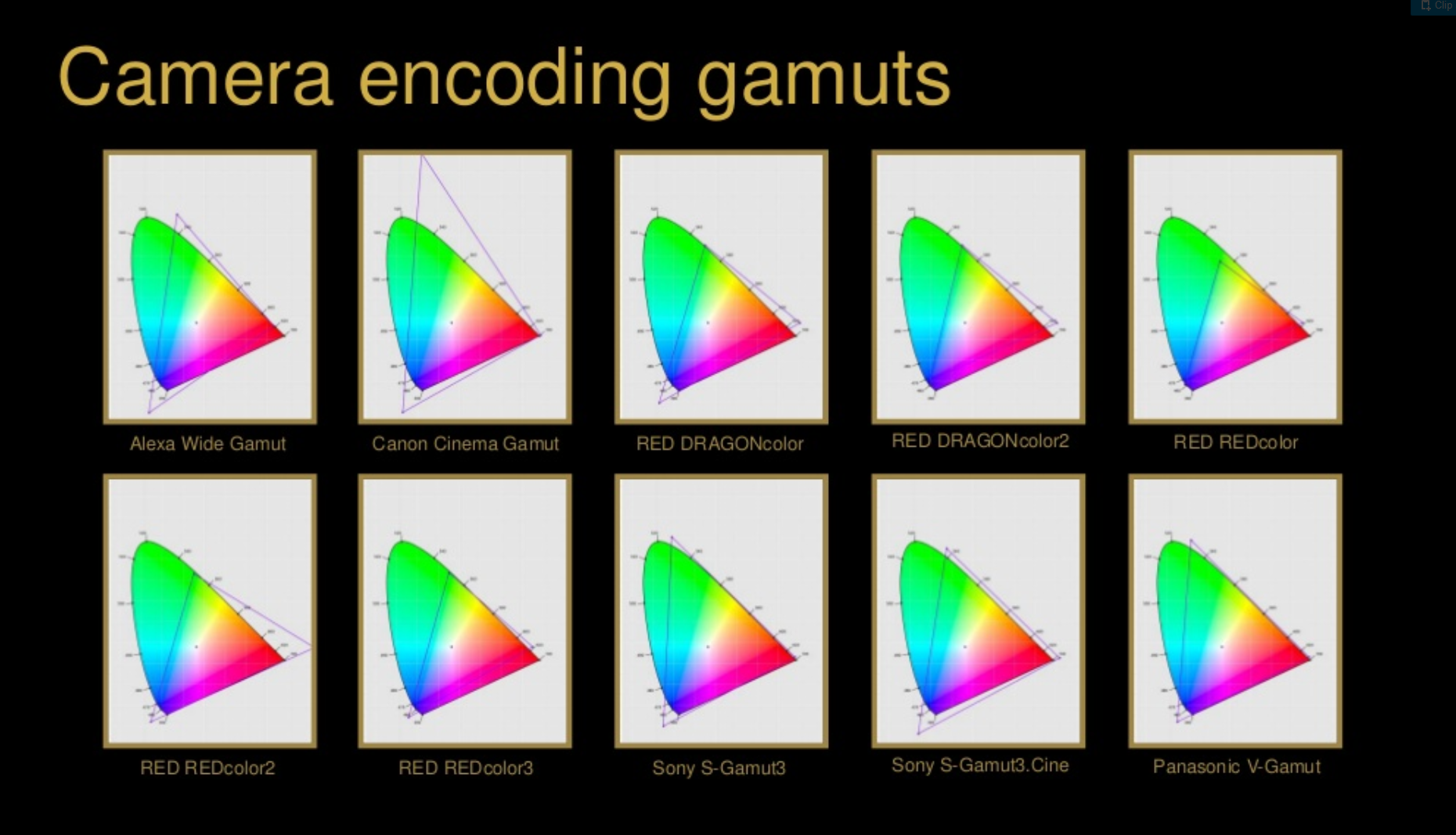
Et enfin, les gamuts sont spécifiques aux caméscopes, comme vous pouvez voir ci dessous les différences de gamut entre différents caméscopes broadcast.
Vous pouvez même voir que certains gamut deviennent plus large que la vision humaine. Là, vous allez ouvrir les yeux et vous dire « What ? », quel intérêt ? Et bien plus vous allez avoir un gamut large, plus vous pouvez travailler précisément des couleurs. Travailler précisément au point de gérer certaines couleurs que l’être humain est incapable de discerner permet d’obtenir certains résultats particuliers.
On s’en sert notamment pour pouvoir capturer des zones de couleurs hors des triangles RVB.
Pour capturer un vert bien précis par exemple situé aux limites de l’espace CIE, il faut agrandir le triangle jusqu’à ce que par exemple son sommet capture des couleurs hors du diagramme afin que cette plage soit couverte.
Voilà qui conclut des exemples très utiles à savoir pour étalonner.
Et maintenant, étalonnons !
Maintenant que nous avons parcouru tous les principes et exemples colorimétriques, on entre dans la pratique ? Je suis sûr que vous attendez ça avec impatience !
Et comme je vous ai suffisamment bassiné avec de la théorie écrite, on fait tout ça en vidéo sur Da Vinci Resolve ! Bonne vision.
Pour aller plus loin..
Si vous désirez renforcer vos connaissances en colorimétrie et technologie vidéo, voici quelques références bien utiles :
Le blog d’Arnaud Frich, guide de gestion des couleurs
Pour creuser la technologie de base, savoir exactement comment l’on construit un espace colorimétrique, quel profil utilisé et sur quelles valeurs étalon, en plus de voir plein de tests d’écrans vidéos, des tutoriels photo, visitez ce blog.
La chaîne anglophone Video Tech Explained
En anglais mais très compréhensible, tour de toutes les technologies vidéos, compression et colorimétrie dans de nombreux tutoriels vidéos passionnants.
Le site de Christophe Legendre étalonneur
Un ami et collègue avec qui j’échange régulièrement, étalonneur professionnel de plus de 20 ans d’expérience qui vous propose des formations qualifiantes ainsi que des ateliers d’étalonnage, indispensable si vous désirez devenir étalonneur confirmé.
Et pour finir
Les secrets de l’image vidéo, Philippe Bellaiche
Livre que je considère comme ma bible.
Tout y est : Photométrie, technologie de captation, de restitution, de compression, si vous assimilez tout ce qu’il y a dans ce bouquin, vous êtes paré pour devenir ingénieur audiovisuel.
Et voilà que vous touchez à la fin de cette initiation.
J’espère que cette dernière vous a bien aidé, bien qu’il existe encore pas mal d’outils et d’applications à voir et détailler concernant l’étalonnage comme les courbes ou les LUTs (je suis sûr que certains ont lu cette initiation en voulant en savoir plus sur les LUTs, vous serez bientôt servi, ne vous inquiétez pas) mais ici, vous avez un bagage suffisant pour commencer à étalonner et jouer avec la colorimétrie de vos vidéos. Pour le reste, je vous donne rendez vous dans mes prochaines formations aux logiciels, je vous rappelle également que je peux vous donner des coachings en ligne ainsi qu’un suivi personnel.
Pour cela, n’hésitez pas à me contacter
A bientôt, sur Dalton Tuto.




























Franchement bravo pour cet article ultra complet sur l’étalonnage 😉
J’ai beaucoup appris en le lisant
Bonjour,
Excellent article ! C’est très clair. On attend les suivants pour aller plus loin…
Merci
Incroyables explications! Précises en concises. merci pour ce partage de connaissance.
[…] Etalonnage […]
[…] Etalonnage […]
Bonjour, une initiation qui fait bien rentrer dans le vif du sujet ! bon travail clair et précis !
[…] Etalonnage […]
Bonjour.
Magenta + cyan + jaune = 2 bleus + 2 rouges + 2 verts = 2 blancs.
en mode additif, c’est blanc non ?
On emploie le mode soustractif dès lors que nous n’avons plus de fond noir à la base ??
Merci pour explications. C’est le truc qui me turlupine.
Bonjour.
physiquement parlant, la synthèse additive s’applique lorsque vous êtes face à une source émettrice de lumière. La synthèse soustractive face à une source réfléchissante. (un écran est noir, ne réfléchit rien, on émet de la lumière, une feuille de papier est blanche, réfléchit tout, on absorbe de la lumière)
Mais dans notre cas d’étalonnage, les deux sont combinées. Imaginez votre flux lumineux où tout se joue sur l’équilibre de chaque rayon qui resteront toujours du même nombre. Si vous ajoutez du Magenta, les rayons bleus et rouges vont devenir dominants, il n’y aura aucun rayon vert. Si maintenant vous ajoutez du cyan, vous montez la dominance du vert et du bleu, le vert est déjà écrasé par la dominance des rouges et bleus, et comme vous ajoutez le double de bleu, les rouges vont être écrasés par la dominance bleue. Si maintenant, vous rajoutez du jaune, les données de rayons rouges et verts qui sont écrasés vont redevenir dominantes, écrasant le bleu, donc tout est écrasé, un peu comme un trou noir qui est en fait le résultat d’une construction complexe (en l’occurrence une étoile) qui s’effondre sur elle même à cause de son propre poids.
Donc Magenta + Cyan + Jaune = Noir. C’est bien dans ce cas de la synthèse soustractive, tout repose sur l’équilibre des poids de chaque rayons qui amène une dominance.
J’espère que c’est clair.
Rhaaaaaaaaa. Merci beaucoup. Vous êtes excellents dans votre domaine. Vous faites parti et de très loin des meilleurs formateurs que j’ai pu écouter. Félicitations.
Bonjour
Merci pour votre site mais excusez moi, moi je ne trouve pas si ça clair personnellement :
Si je prends une image qui contient toutes les couleurs (une mire par ex) et que je fais un node entièrement magenta auquel je rattache un node (sérial) entièrement cyan et enfin que je rajoute un troisième node (serial) jaune et que je les active tous les trois… mon image sera toute blanche. Normal je suis dans Da Vinci, logiciel d’étalonnage qui travaille sur une image vidéo donc en additif. Or en additif, comme son nom l’indique j’ajoute et du coup je finis toujours par arriver au blanc.
Mais peut être je me trompe ?
Bonsoir.
Je ne veux absolument pas vous vexer, si vous débutez c’est tout à fait normal de se poser des questions mais effectivement, vous vous trompez, et je ne pense pas que ce ne soit pas clair, vous vous compliquez la vie, en fait.
Vous inversez le processus : Vous essayez d’appliquer la logique de Resolve dans la logique de base des couleurs. C’est l’inverse qu’il faut faire : Appliquer la logique de base des couleurs dans DaVinci Resolve.
Vous confondez traitement et affichage. Votre vidéo s’affiche physiquement avec le principe additif, le traitement effectué n’est pas additif.
Resolve n’est pas additif ou soustractif, il est correctif, il applique un traitement et sa logique cumule synthèse additive et soustractive. Comme expliqué ici avec les roues chromatique : Vous avez en même temps la synthèse additive en même temps la soustractive. Si je vais vers le bleu, je m’écarte du jaune. Point de vue additif, j’ajoute du bleu. Point de vue soustractif, j’enlève du jaune.
Les nodes ne sont pas additives, elles sont en série, un traitement correctif appliqué en partant d’un signal couleur, on repart du signal couleur corrigé avec la node précédente. Rien à voir avec une logique de couleur additive ou soustractive. En fait, le résultat final dans votre exemple sera jaune : Vous avez un signal de base de x couleurs (votre mire), vous appliquez un premier traitement correctif indiquant que ce signal couleur doit partir de x % vers le Magenta, ensuite ce signal couleur Cyan doit repartir de x % vers le Cyan puis ensuite vers le Jaune. Votre résultat est donc Jaune.
La synthèse soustractive en elle n’existe physiquement que sur une source réfléchissante de lumière, la synthèse additive sur une source émettrice de lumière. Logiciellement parlant, c’est totalement différent.
Bref, c’est pour ça que j’insiste toujours là dessus : Il faut Commencer par cette initiation à l’étalonnage AVANT de commencer à tenter la pratique dans Resolve. Sinon on est tenté d’appliquer la logique du logiciel dans le principe des couleur, c’est l’inverse. 😉
J’espère que cela vous éclaire.
[…] Etalonnage […]
Bonjour, et MERCI
J’ai cependant une question, je dois effectuer un etalonnage pour un clip video prévu en diffusion à la TV.
Je sais qu’il y a des normes à respecter pour la luminance et la chrominance, mais je ne sais pas lesquelles, des heures que je cherche mais en vain…
Si vous pouviez m’éclairer à ce sujet je vous en serais reconnaissante !
Bonne journée
Bonjour.
Est ce que votre diffusion est pour bientôt ? Parce que je compte faire un tuto là dessus, je me suis dit que vous auriez trouvé votre bonheur d’ici 1 à 2 semaines.
Ceci dit, si vous êtes pressée, je peux vous donner les consignes générales.
Bonjour, serait-il possible d’avoir une version à imprimer svp ?
Bonjour.
Je n’en ai pas sous la main, je ne peux que vous suggérer d’imprimer directement cette page.
Bien à vous.
[…] Etalonnage […]
Merci Corentin pour toutes ces précieuses infos et formations.
Bonjour,
J’ai trouvé cette initiation très intéressante et clair pour ceux qui débute.
Merci pour ces explication.
Je reviens juste sur quelque chose que vous avez dit sur le vecteurscope. Vous dite que la ligne référence pour les tons de peau ne s’applique pas aux peaux noires, mais en faisant un test sur Davinci je remarque que les deux types de peau suivent cette ligne de la même manière.
Bonjour.
Oui, vous avez raison, c’est une erreur de ma part, c’est en général uniquement la luminance qui change d’une peau noire à une peau blanche. J’ai été induit en erreur par le fait qu’il s’agit d’une référence moyenne et pas absolue. Sur 4 reportage étalonnés, manque de chance, j’ai eu 3 peaux qui ne collaient pas à la référence (très proche bien sûr mais légèrement décalées vers le rougeâtre), j’en ai fait une généralité. Grosse Bourde de ma part.
Par ailleurs, on peut retrouver les différents skin tones sur le projet Humanae d’Angelica Dass, et on reste bien sur la référence dans 80% des cas.
https://humanae.tumblr.com/
Bien à vous.
Bonjour ! Tout d’abord merci beaucoup ! Filmmaker pro depuis 7 ans, vivant maintenant a Los Angeles, je ne m’étais jamais pencher sur Davinci Resolve. J’avais étudié les couleurs au lycée et j’ai pris 4 h pour tout reprendre votre tuto et faire mes propres notes. J’ai retrouvé mes connaissances et meme appris plus de chose ! Merci encore. Et j’ai suivi tes tuto sur youtube.
Je monte sur fcpx puis Davinci maintenant pour le colorgrading. J’ai des rushs filmés en 720p pour du 120 fps sur un Sony a7RII en S-LOG, je sais que mes possibilités sont sont limités vu que je n’ai pas suffisamment de pixels pour la résolution. J’ai appliqué un Lut et j’ai été agréablement surpris du rendus de mes couleurs. Mon soucis ?
J’ai envie de comprendre quel modification le Lut m’a apporté ( quel reglage luminance a t il changé, reglage chrominance, sur les shadow ou midtone etc.. ) car je souhaiterai utiliser de facon autonome Davinci Resolve d’ici quelques semaines / mois.
Car j’ai beau regardé tout les réglages rien n’as changé. je ne sais pas si je pourrais avoir un skype ou un appel que je puisse te faire en 5/10 min.
Merci beaucoup !
Bonjour.
Cela peut s’arranger mais pas avant le WE prochain.
Bien à vous.
Un grand merci et bravo pour cet article très complet qui va me permettre de mettre un pied dans le monde de l’étalonnage.
C’est franchement bien fait. Merci beaucoup !
Merci pour toutes ces notions claires et précises… super bases…
Félicitation pour cet article ultra complet. J’en ai appris énormément!
Bonjour,
J’aimerai avoir un coup de main ou une explication sur un détail.
Je viens de finir d’étalonner un clip. Lorsque je fais le rendu final, il ne me rends pas toutes les couleurs dans sont intégralité.
Le clip est cool, mais il est moins bien que sur ma time line et il ne me restitue pas entièrement tte les couleur et contraste que j’ai pu crée… Avez vous une explication ? Je ne comprends bah l’origine du problème…
Merci d’avance
[…] Etalonnage […]
Super et très intéressant mais une remarque d’ordre purement langagière… « Bon visionnage « messieurs » » ??????????????
*D’ordre langagier
Bonjour
Initiation très bien faite. Cela fait presque 2 mois que je visionne vos Tutos pour commencer sur Davinci. Ils sont tous très bien fait. Merci encore.
Mme Laetitia 😉
[…] Initiez vous à l’étalonnage. […]
Merci infiniment
Merci bcp pour ce partage! le meilleur des tutos avec les principes de base avant de démarrer l’étalonnage.
Corentin est très pédagogue et maîtrise incontestablement le sujet.
bonjour
merci pour cette formation sur l’étalonnage, je suis débutant, effectivement il faut apprendre la luminance et la chrominance pour comprendre
le principe de correction, merci a vous et continuer.